2022年9月のShopifyテーマのアップデートに伴ない、アカウントページにポイント履歴や保有ポイントを表示させるアプリブロックが追加されました。
アカウントページのアプリブロックでできること
- ボタンやブロック要素にidやclassが追加できます
- アプリブロック内のテキスト修正ができます
- アプリブロックのポイント履歴と現在の保有ポイントを別々に表示できます
-
ポイント履歴や現在の保有ポイントにカスタムCSSが使えます
※旧インストール方法でどこポイを導入されている場合、現状への影響はございません。
※アプリブロックでのインストールは全プランでご利用できます。
※旧インストール方法からアプリブロックへのインストールに変更される場合は、手動にて行ってください。(自動更新はされません)
※ポイント履歴内の内容に関しての修正はできません。
CAUTION
ポイント機能が有効になっていないとサイトに表示されません!
テスト目的でどこポイを利用する場合
- 確認が必要なタイミングで「ポイント機能を有効にする」を選択し、保存をしてください
- 確認後は忘れず「ポイント機能を無効にする」を選択し、保存をしてください
アカウントにポイント履歴を表示
a. Online Store 2.0対応テーマ(Dawnのバージョン7.0.0以降)の場合
1. オンラインストアのカスタマイズより「アカウント」をクリックします


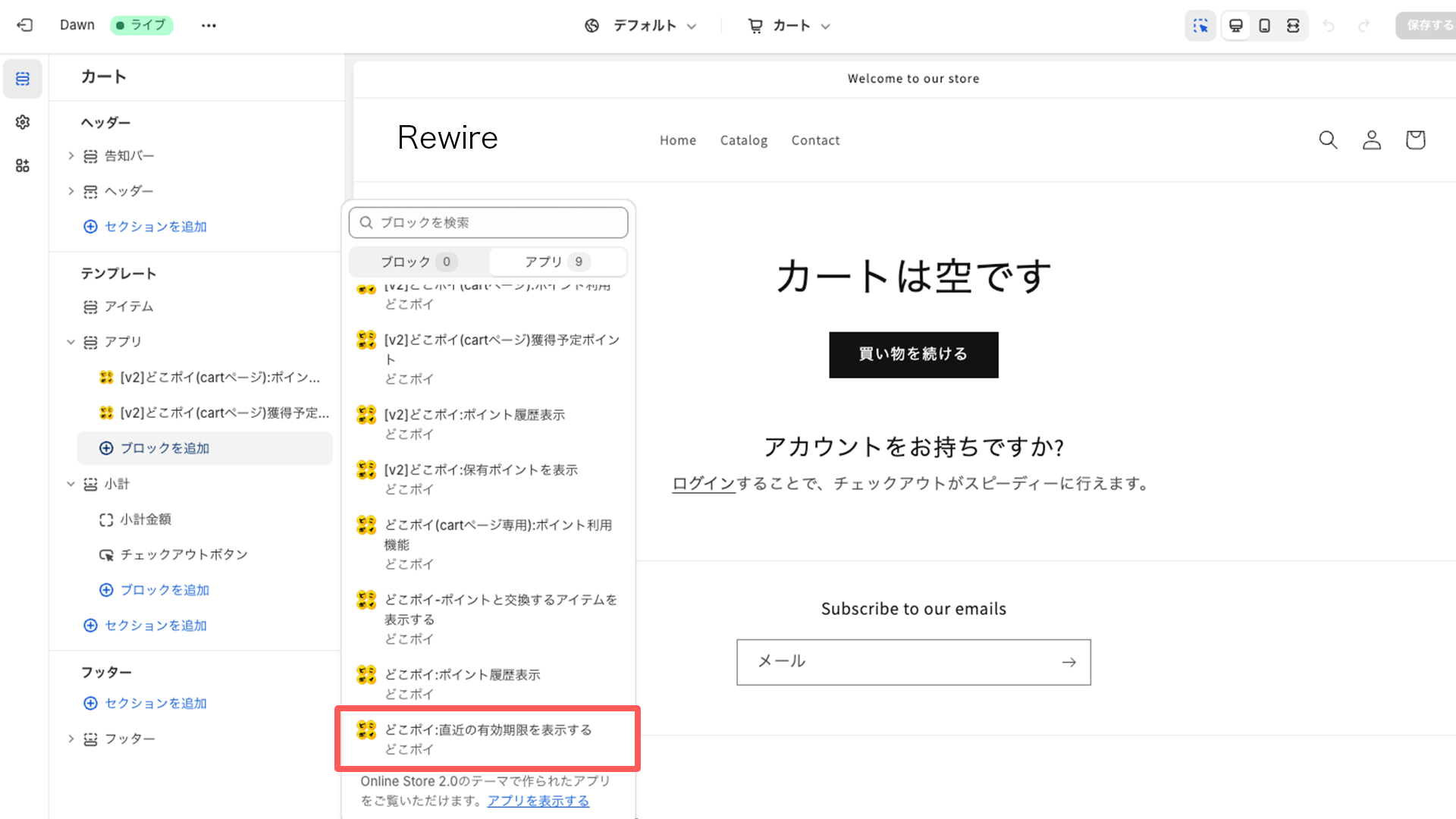
2.左側のページから「セクションを追加」を選択します

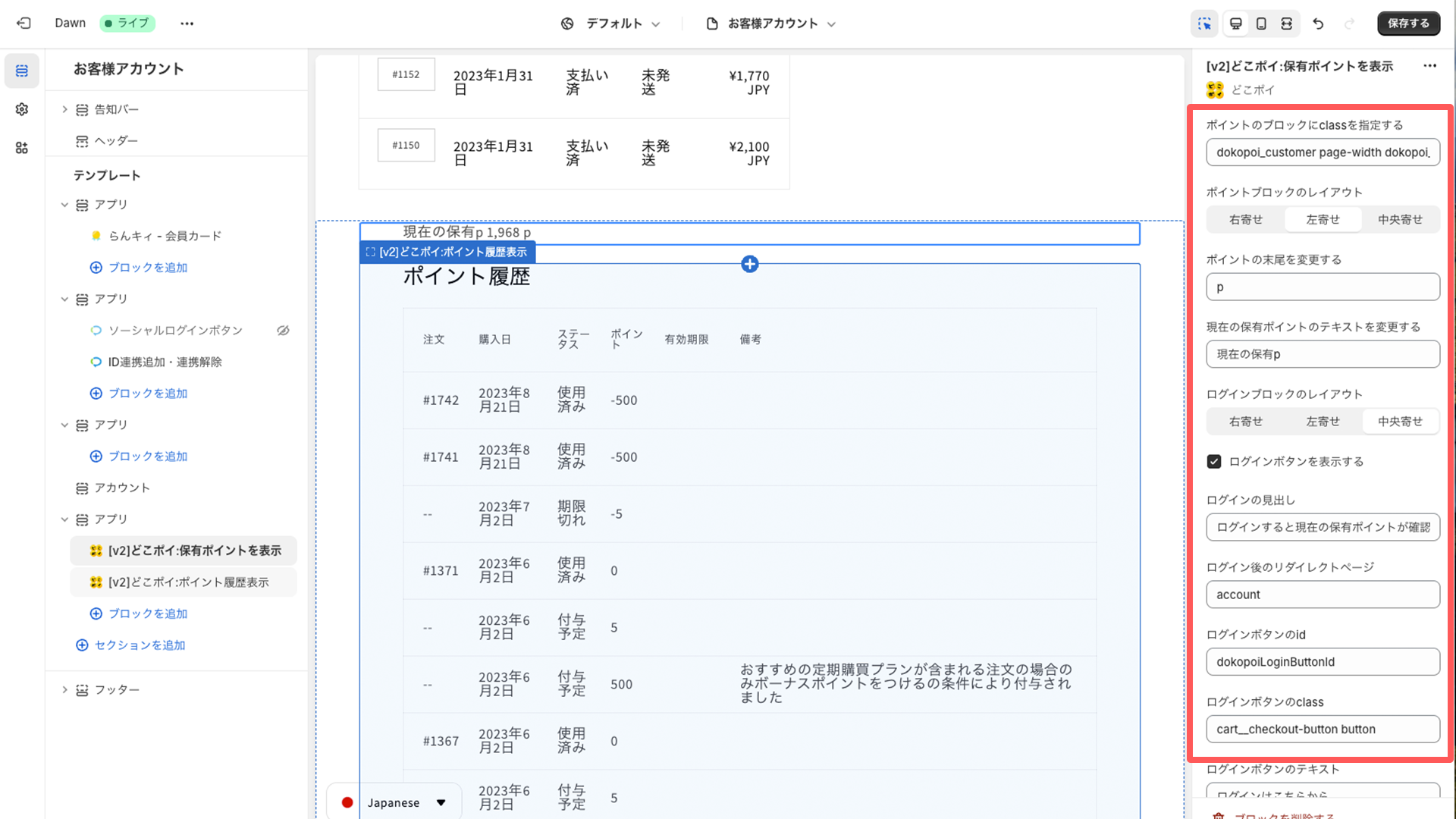
3. 「どこポイ:ポイント履歴表示」 & 「どこポイ:保有ポイントを表示」を追加します

※アプリブロックに対応しているページであればポイント履歴を表示させることが可能です 。
4. 右側ページより、詳細設定ができます
- 最上部の「ブロックにclassを指定する」でclass名を指定し、「カスタムCSS」で履歴表示にCSSを当てる ことが可能
- tableタグのidやclassの変更
- タイトルやテーブルのヘッダー名を変更
- 「ログインボタンを表示する」のチェックボックス
- チェックを入れた場合:ログインをせずに商品をカートに追加した際に、ログインを促すボタンが表示されます(例:「ログインするとポイントが貯まります!」ボタンが表示されます)
- ログイン後のリダイレクトページの指定が可能
- ログインボタンにidやclassを追加
- ボタンの表示名の変更

■ オプション「どこポイ:顧客の有効期限を表示」・「どこポイ:期間限定ポイントの表示」
ポイントが利用できる有効期限の設定を「最終購入日を基準に有効期限を更新する」にしている場合に、「顧客(注文ポイント)の有効期限」と、「(注文ポイント以外の)期間限定ポイントの保有数」を表示することができます。

右側ページより、詳細設定ができます。

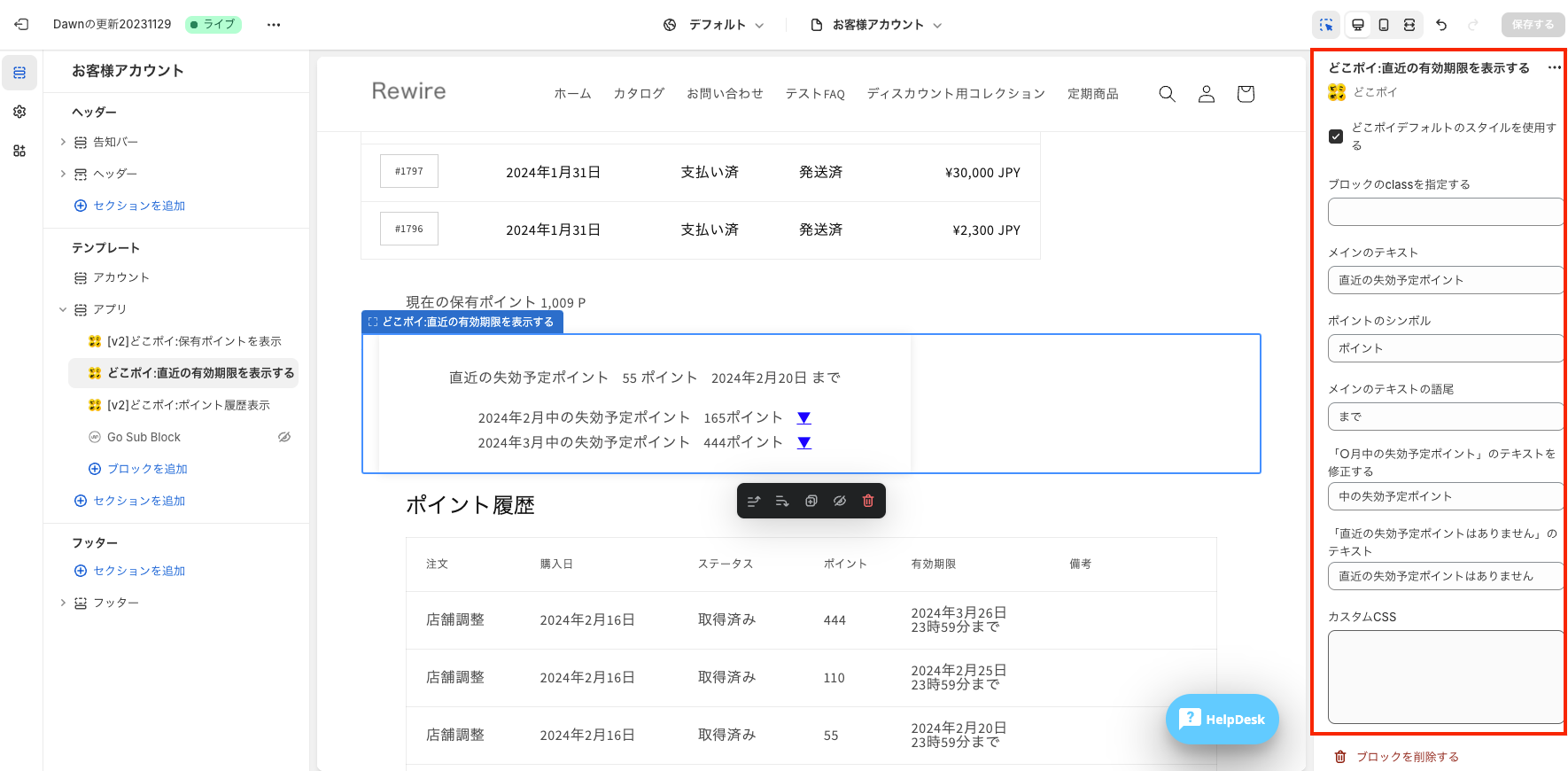
◾️ オプション「どこポイ:直近の有効期限を表示する」
有効期限別のポイントが表示できます
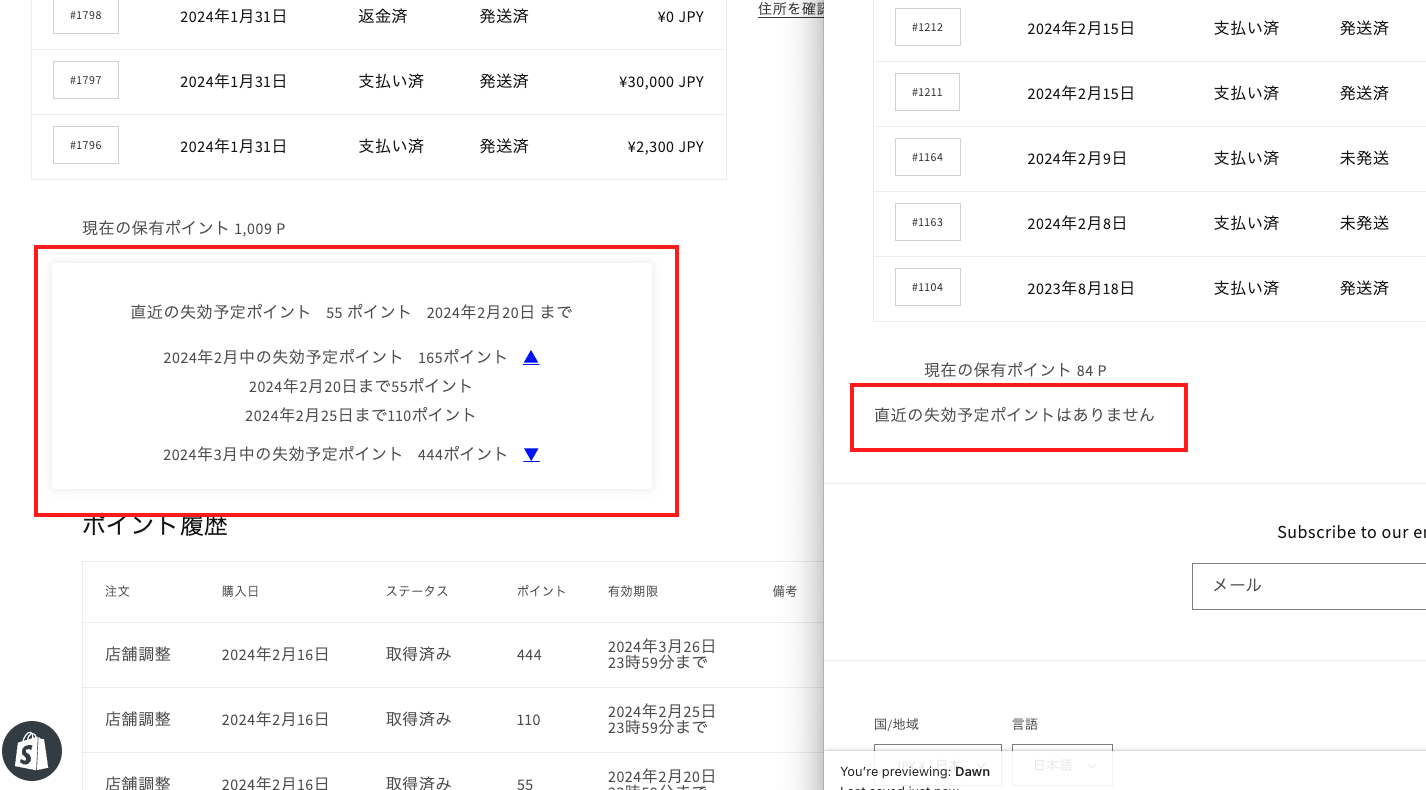
▶︎ 表示可能な有効期限別のポイント
- 有効期限が失効するポイントの中で最も直近で失効するポイント数とその日付
- 直近で有効期限が失効となる総ポイント
-
直近で有効期限が失効となる各ポイントと日付の内訳
- 直近で有効期限が失効するポイントが無い場合は「直近の失効予定ポイントはありません」/ 「合計ポイントは0P」と表示されます※内訳は表示されません
- すでに有効期限が失効したポイントは表示されません
※有効期限別のポイントは最大2ヶ月まで表示が可能です。
内訳は、失効予定ポイント横の「▼」を押下することで開くことで確認ができます
右側ページより、詳細設定ができます

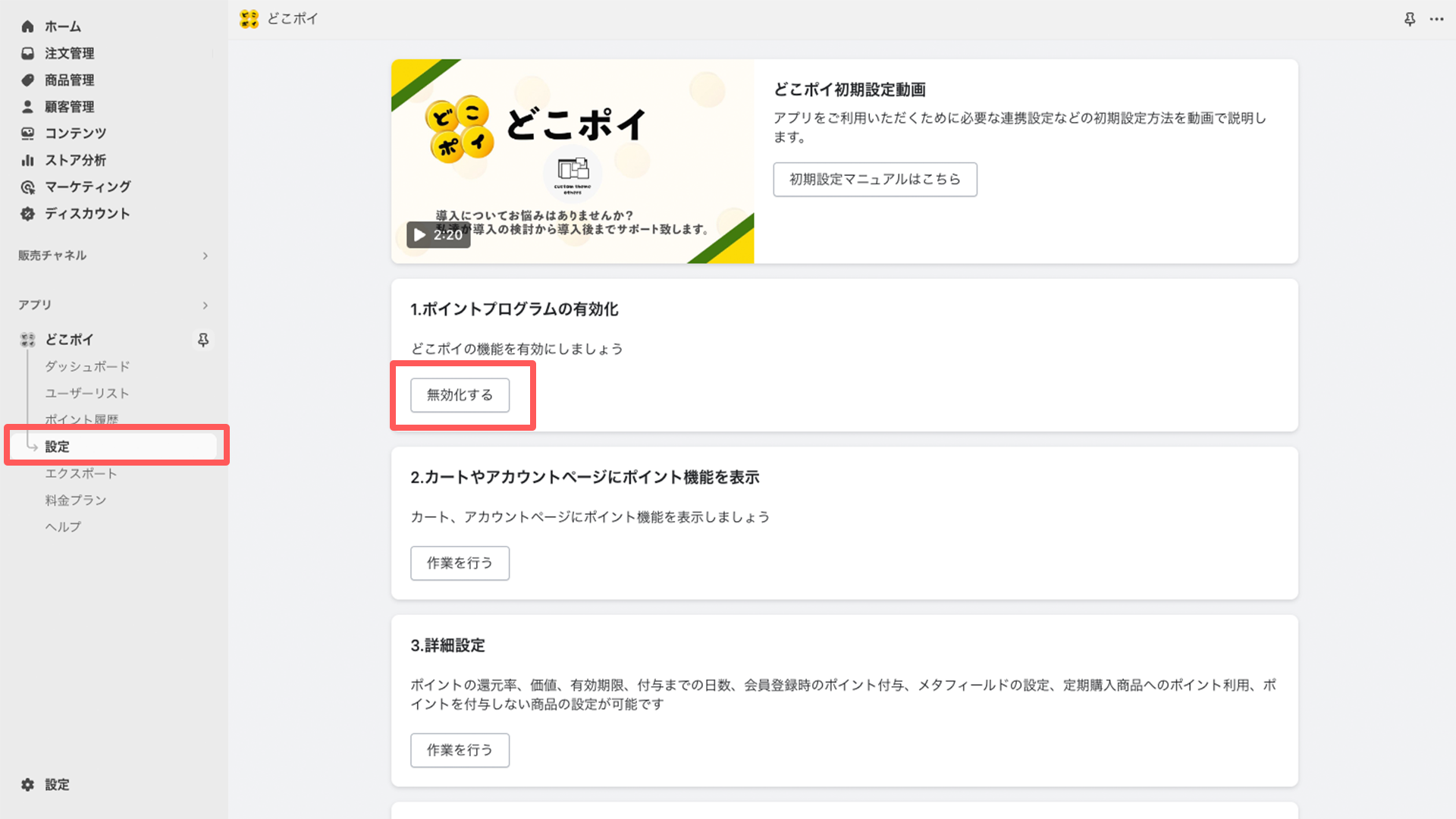
5. ポイント機能の利用を開始するには、設定ページの「1.ポイントプログラムの有効化」で機能を有効化してください

Next:ポイント設定
