作業をする前にかならずテーマを複製し、複製したテーマに対して編集を行なってください
Shopifyの管理画面から、オンラインストア→テーマ→
「•••」→複製の順に押すことでテーマの複製が可能です
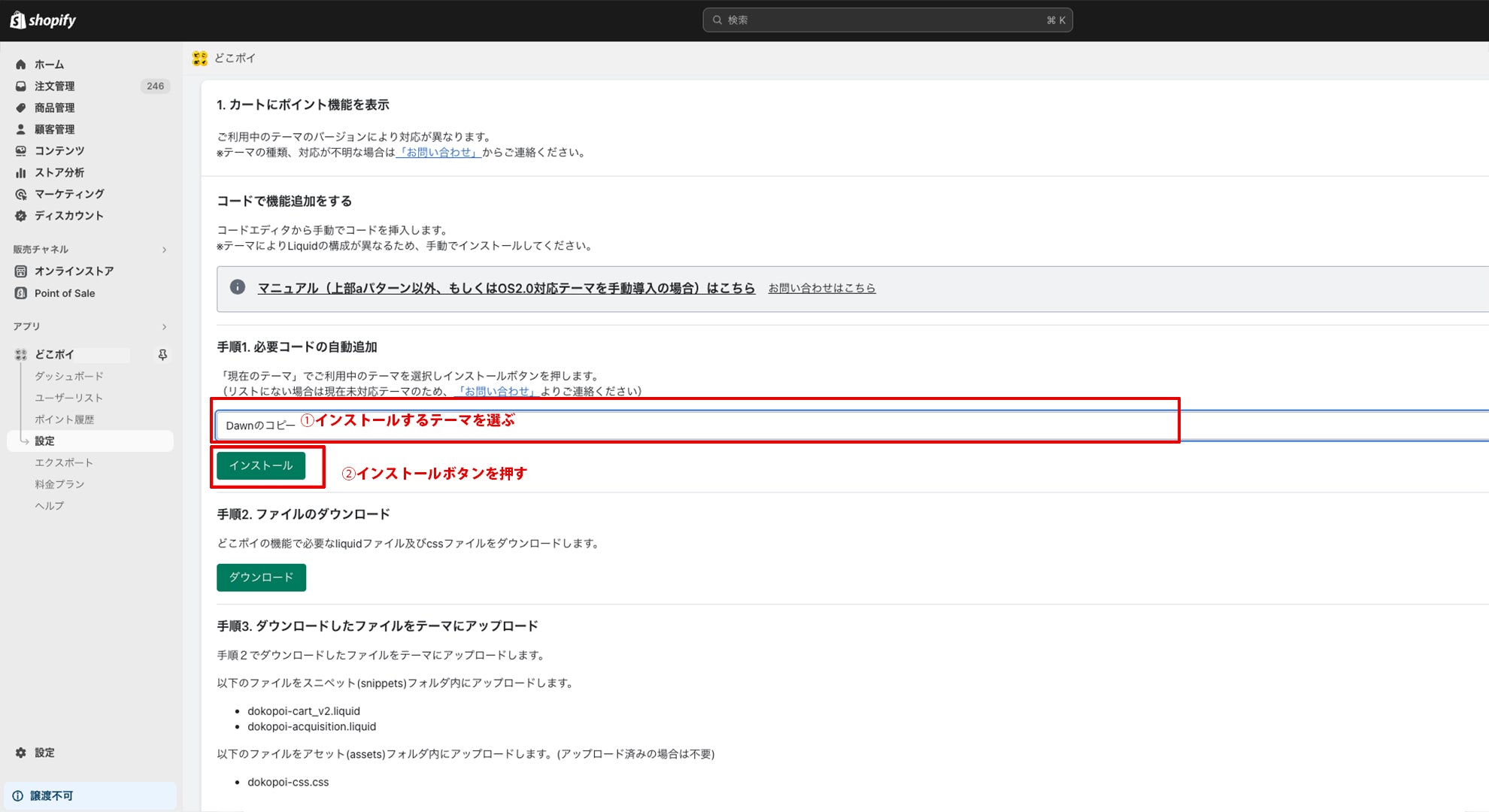
手順1.必要なコードの自動追加
インストールするテーマを選択しインストールボタンを押します。
(選択するテーマは必ず複製したテーマを選んでください)
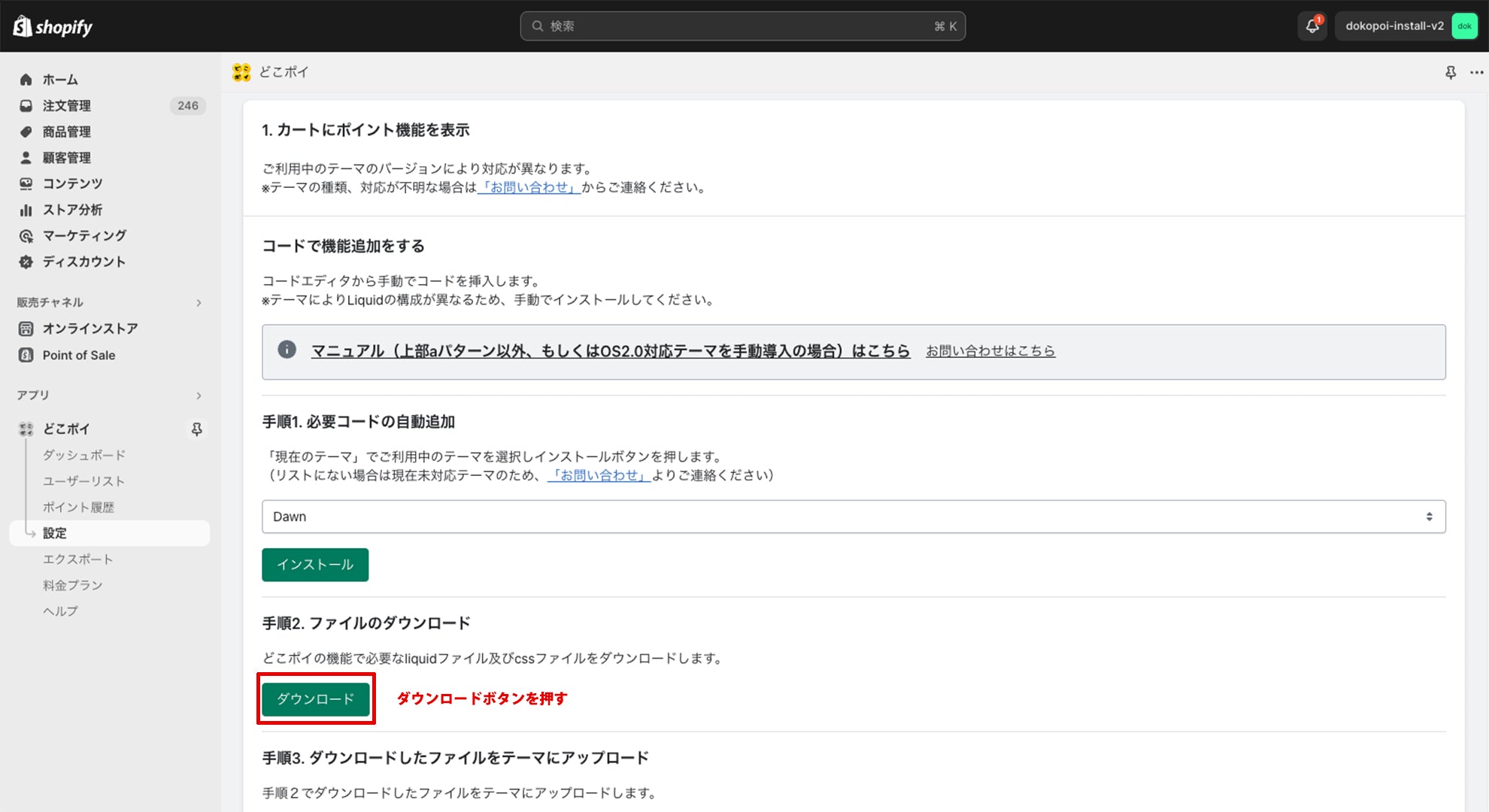
手順2. ファイルのダウンロード
どこポイの機能で必要なliquidファイル及びcssファイルをダウンロードします。
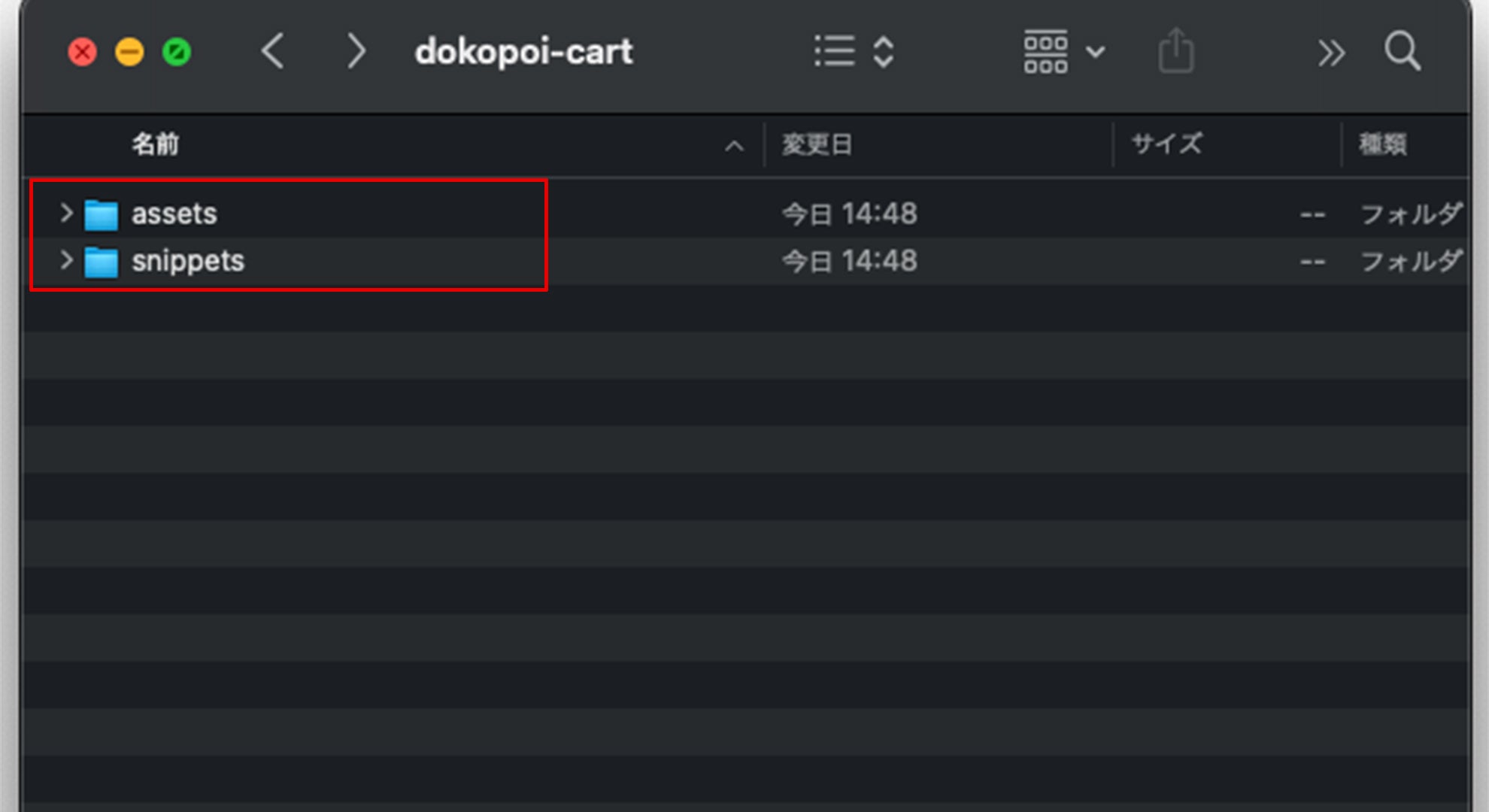
dokopoi-cart .zipというファイルがダウンロードされます
解凍するとsnippetsとassetsというフォルダが格納されており、snippetsフォルダにはliquidファイル、assetsにはcssファイルが格納されています。
手順3. ダウンロードしたファイルをテーマにアップロード
手順2でダウンロードしたファイルをテーマにアップロードします。
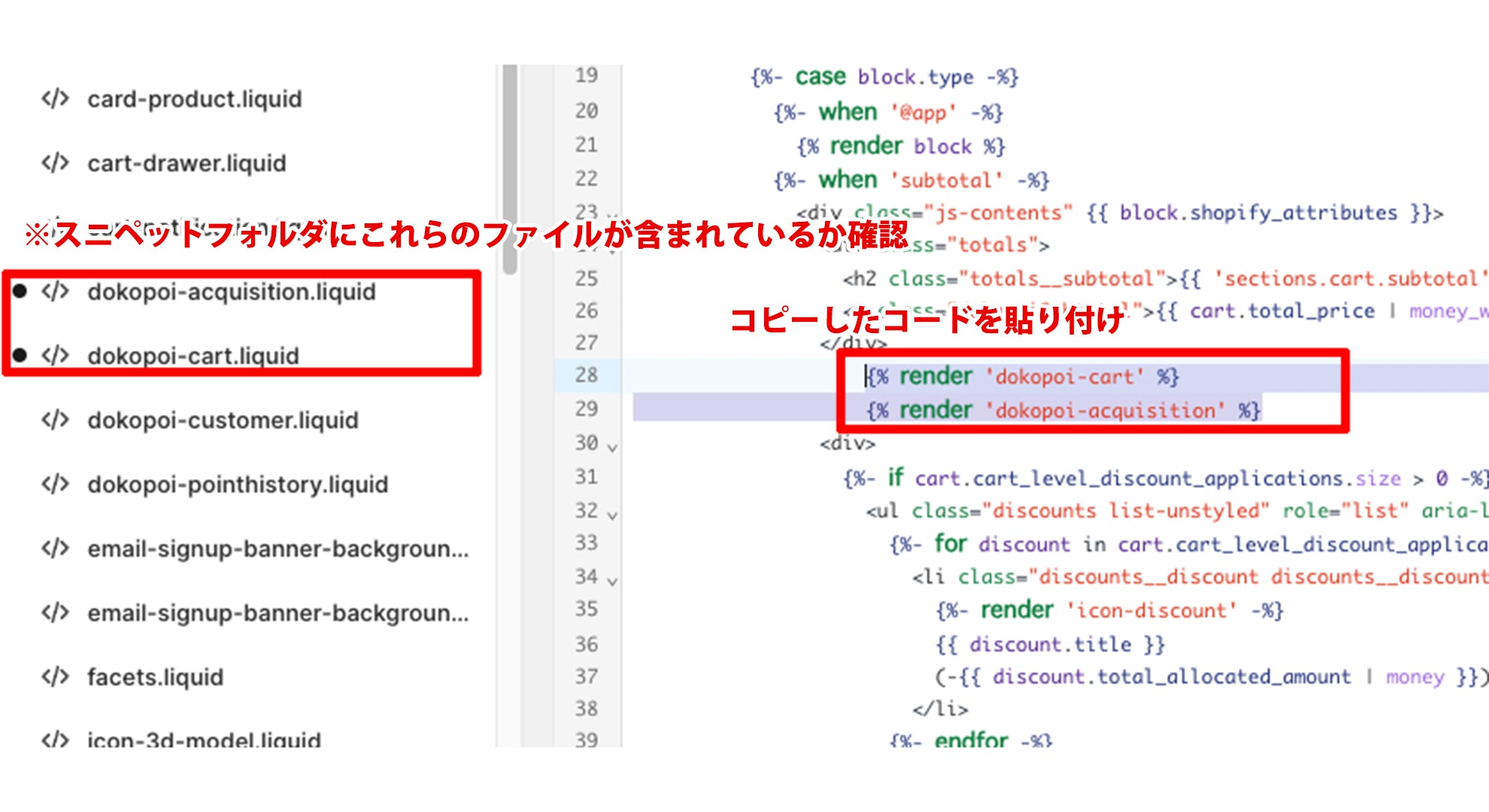
以下のファイルをスニペット(snippets)フォルダ内にアップロードします
- dokopoi-cart.liquid
- dokopoi-acquisition.liquid
◆アップロードの手順
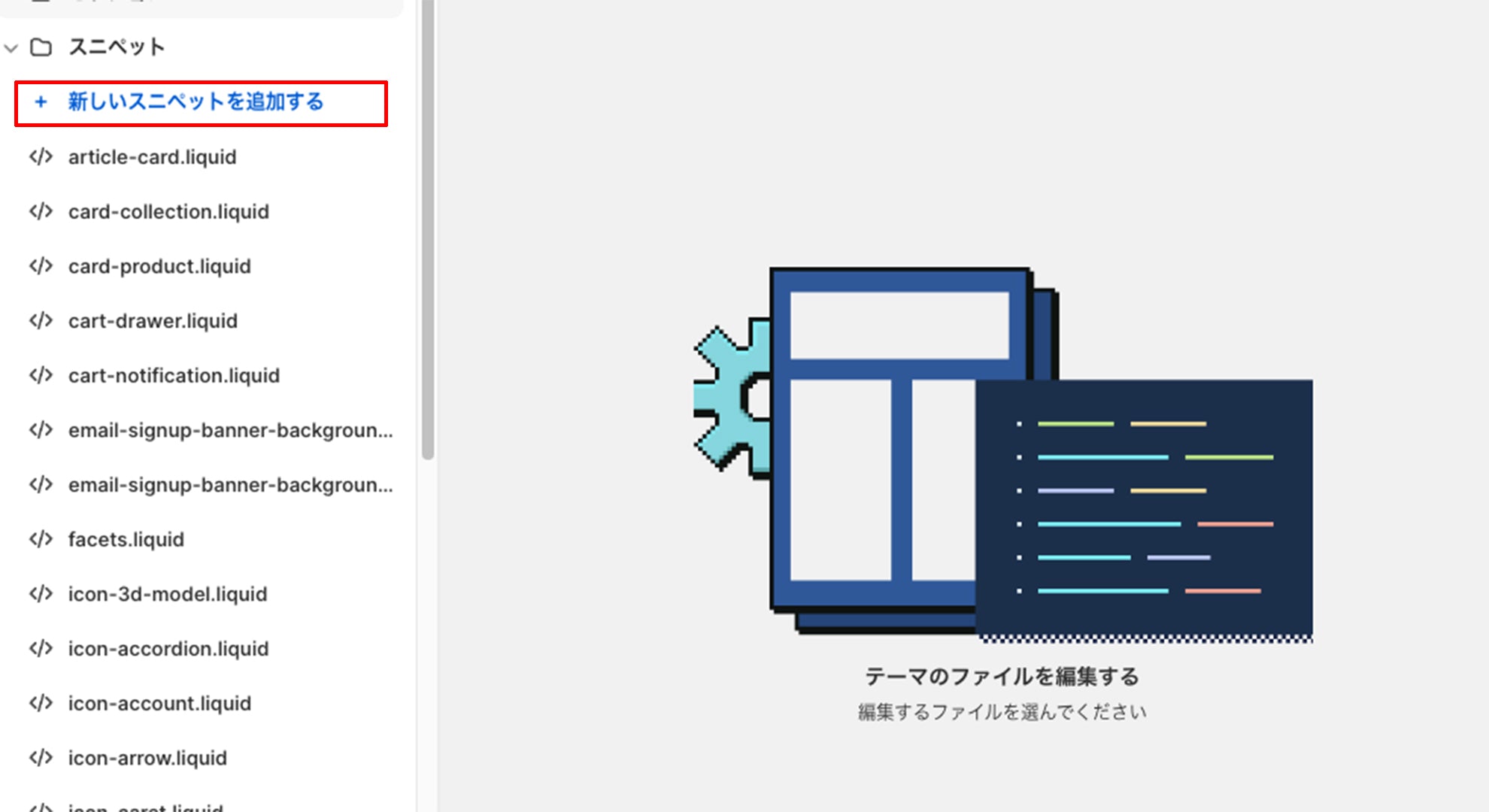
Shopify管理画面から最初に複製したテーマをテーマエディタで開きます。
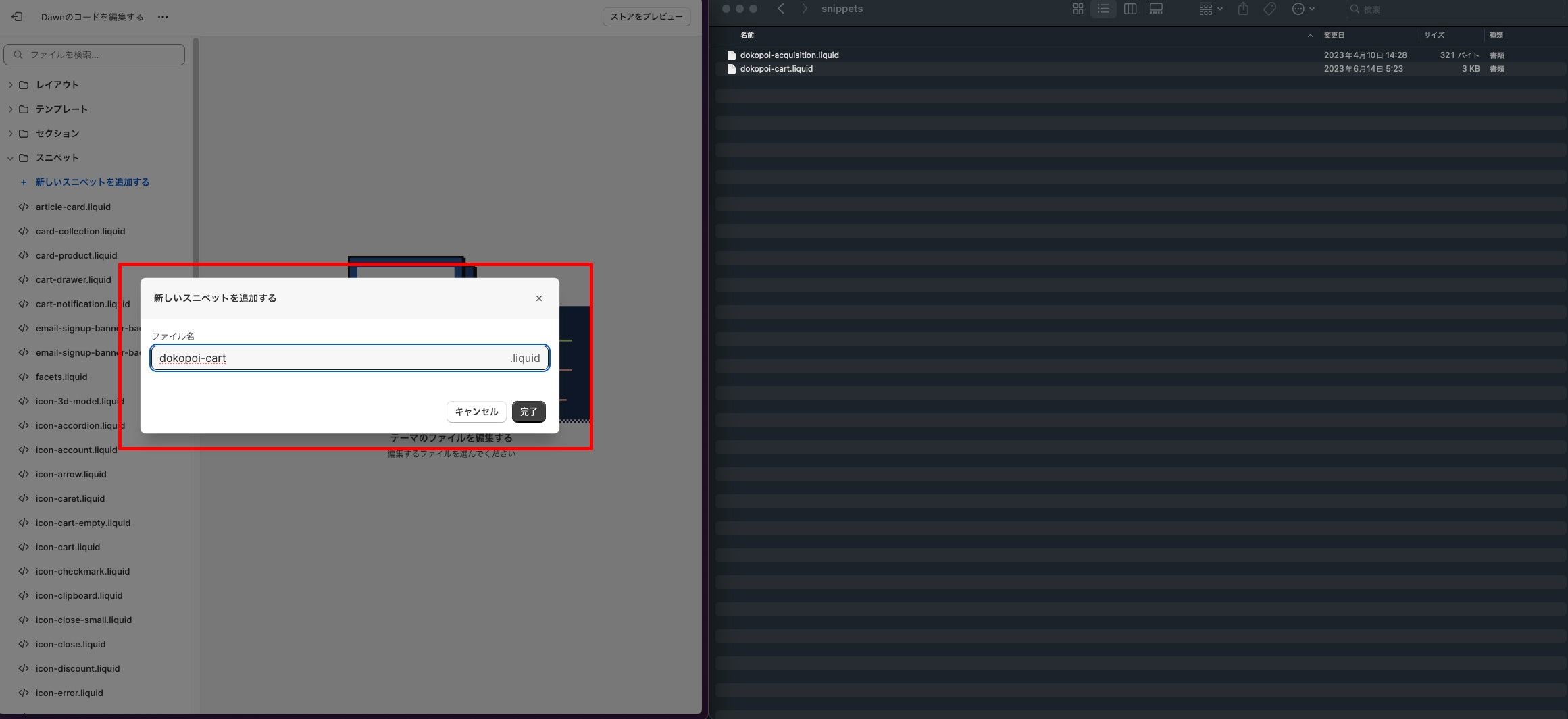
1. 新しいスニペットを追加するを押します。
2. スニペットの名前にdokopoi-cartと入力して完了ボタンを押します。
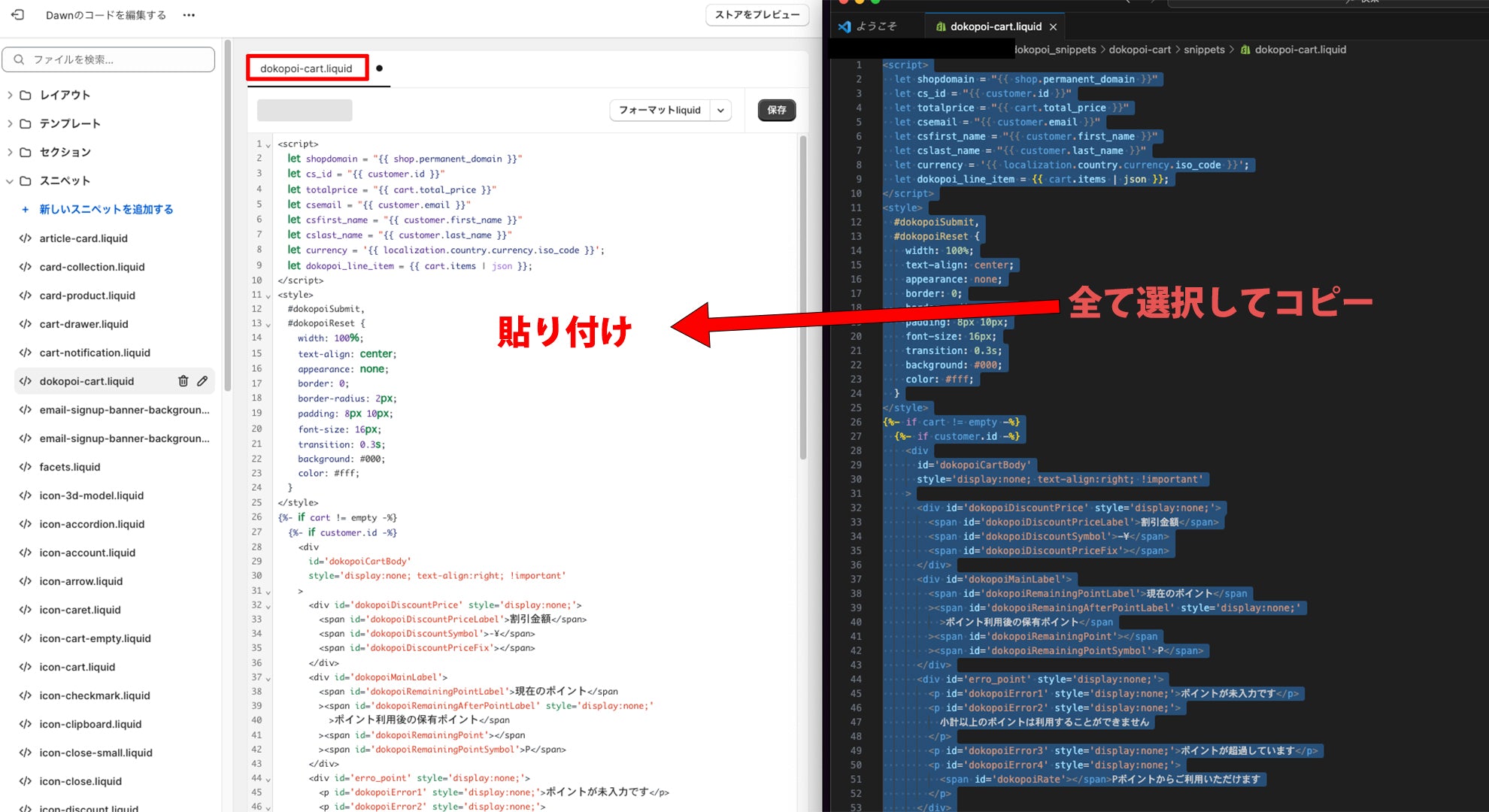
3.利用しているエディターもしくはブラウザでdokopoi-cart.liquidを開き、コードを全選択しコピーして先ほど作成したスニペットに貼り付けます。最後に保存ボタンを押します。
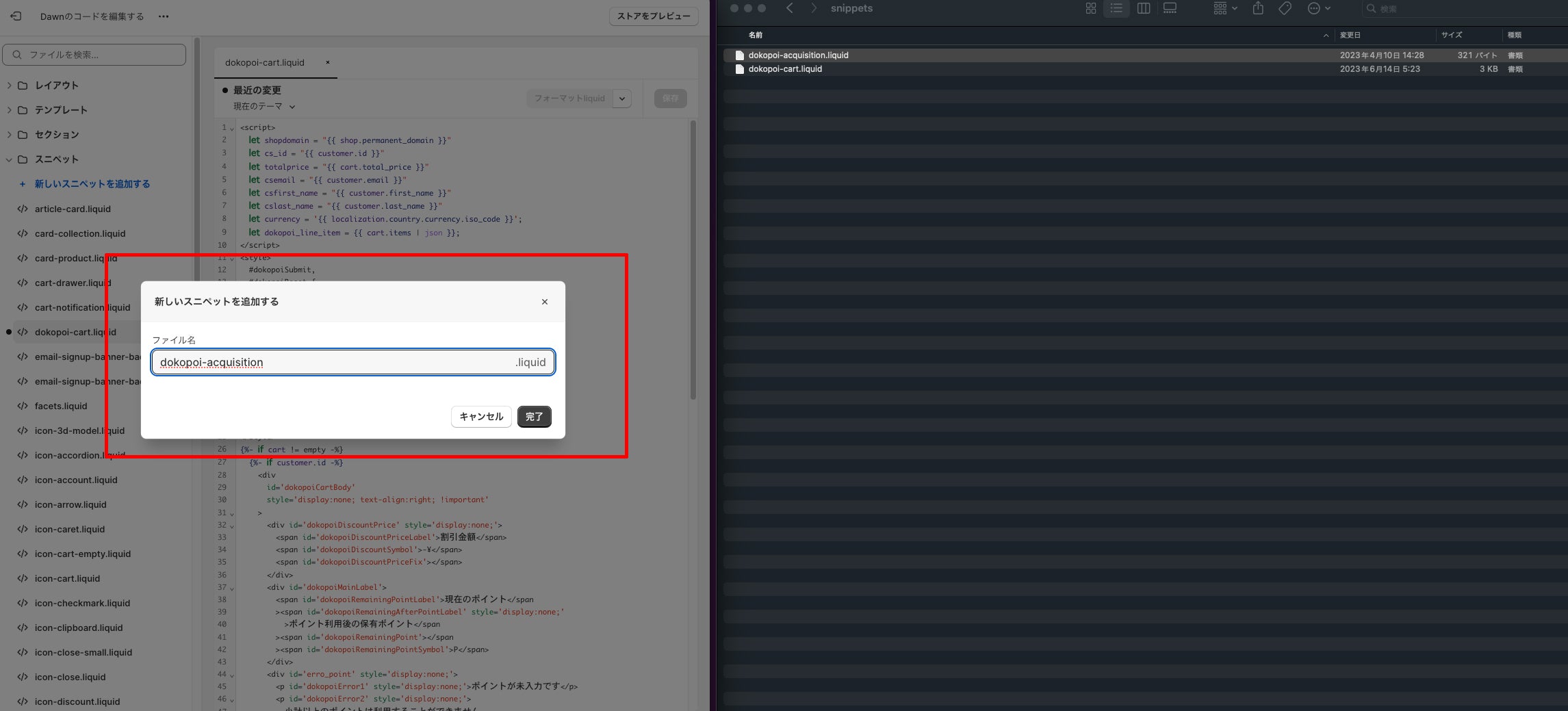
4. 同様にdokopoi-acquisitionというスニペットを作成します。
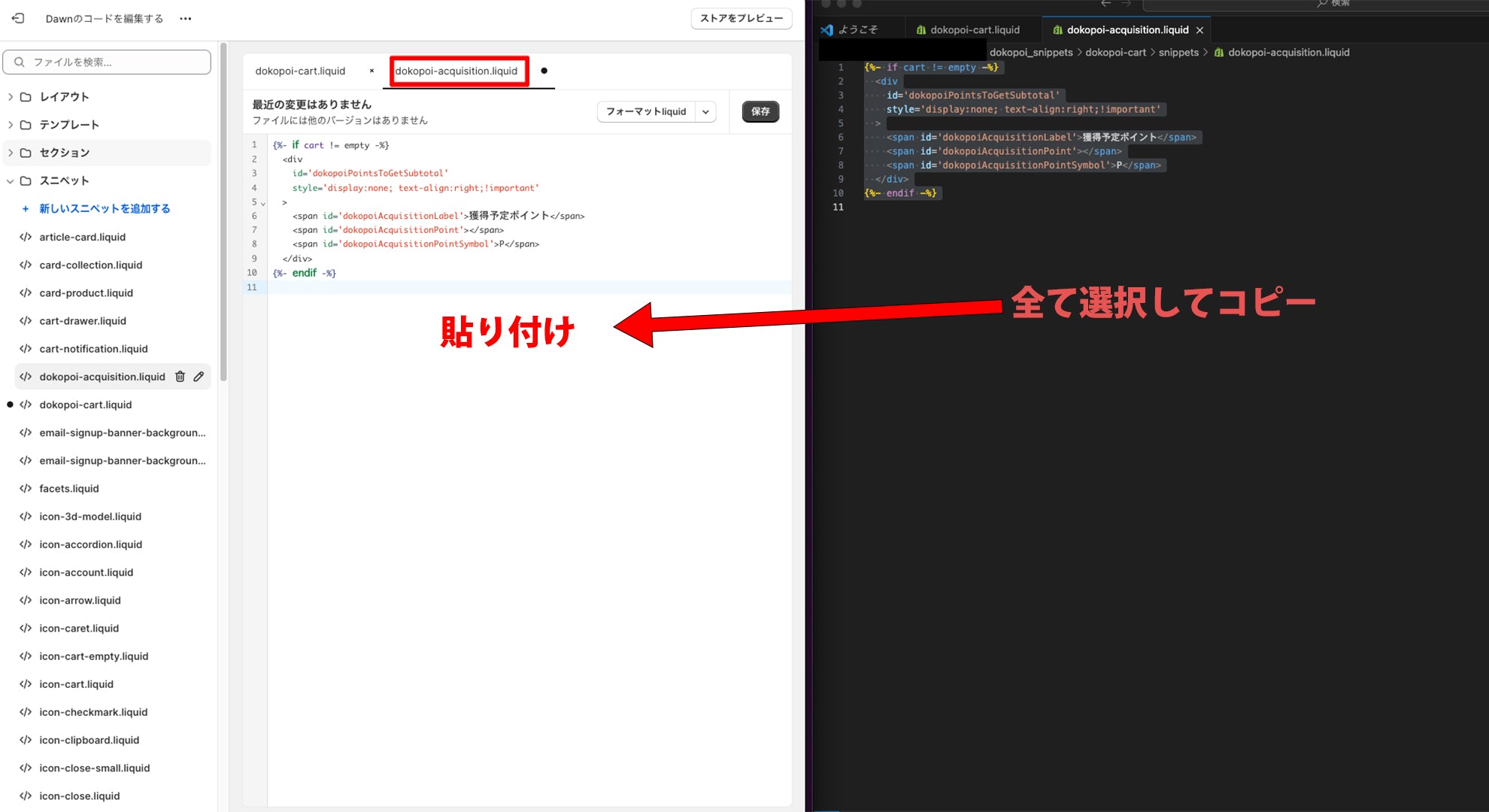
5. 利用しているエディターもしくはブラウザでdokopoi-acquisition.liquidを開き、コードを全選択しコピーして先ほど作成したスニペットに貼り付けます。最後に保存ボタンを押します。
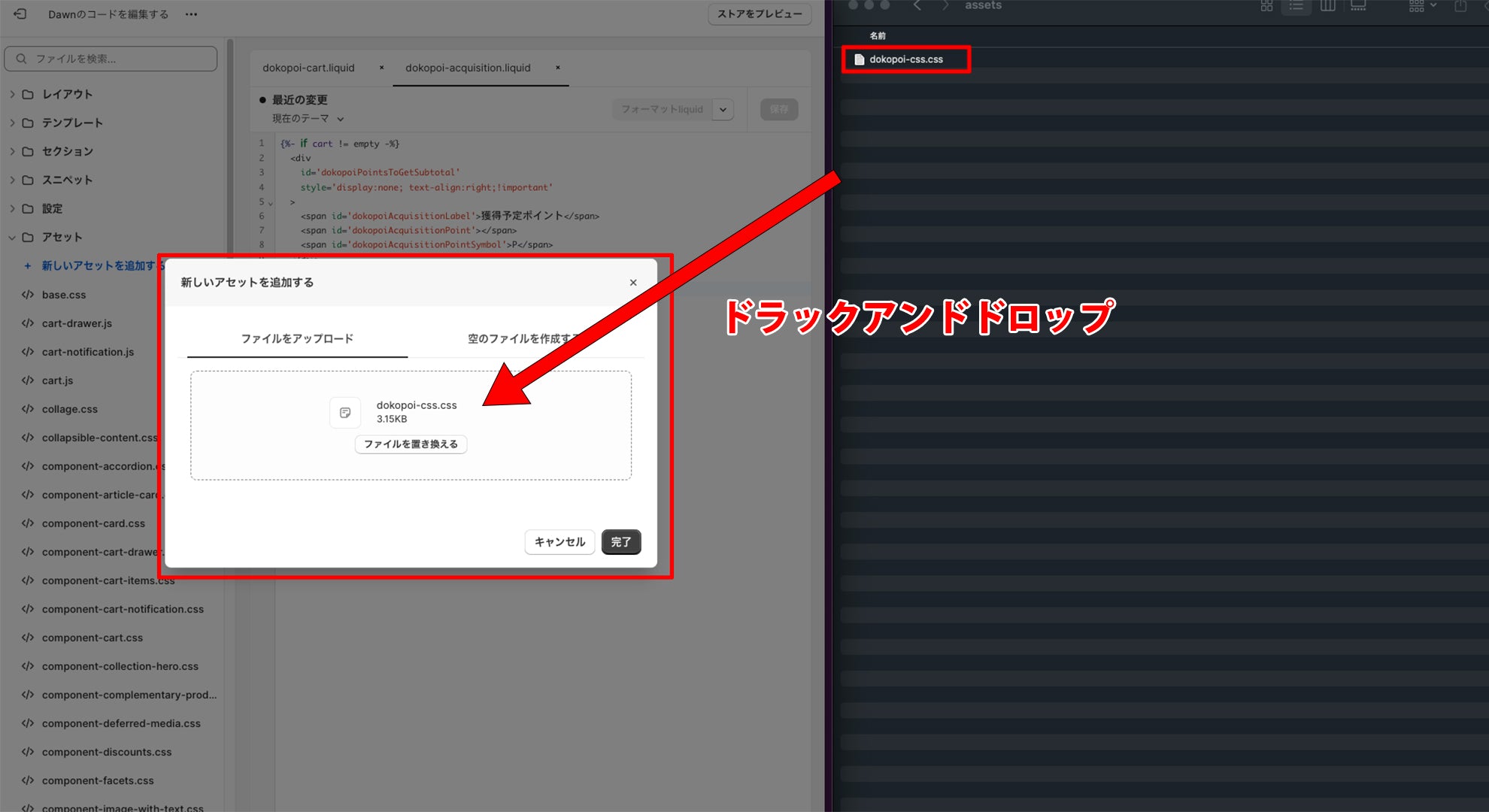
以下のファイルをアセット(assets)フォルダ内にアップロードします(アップロード済みの場合は不要)
- dokopoi-css.css
◆アップロードの手順
1. 新しいアセットを追加するボタンを押します。
2. dokopoi-css.cssファイルをドラックアンドドロップします。最後に完了ボタンを押します。
テーマをローカル上で編集されている場合はそれぞれのフォルダにファイルを配置していただくだけで構いません。
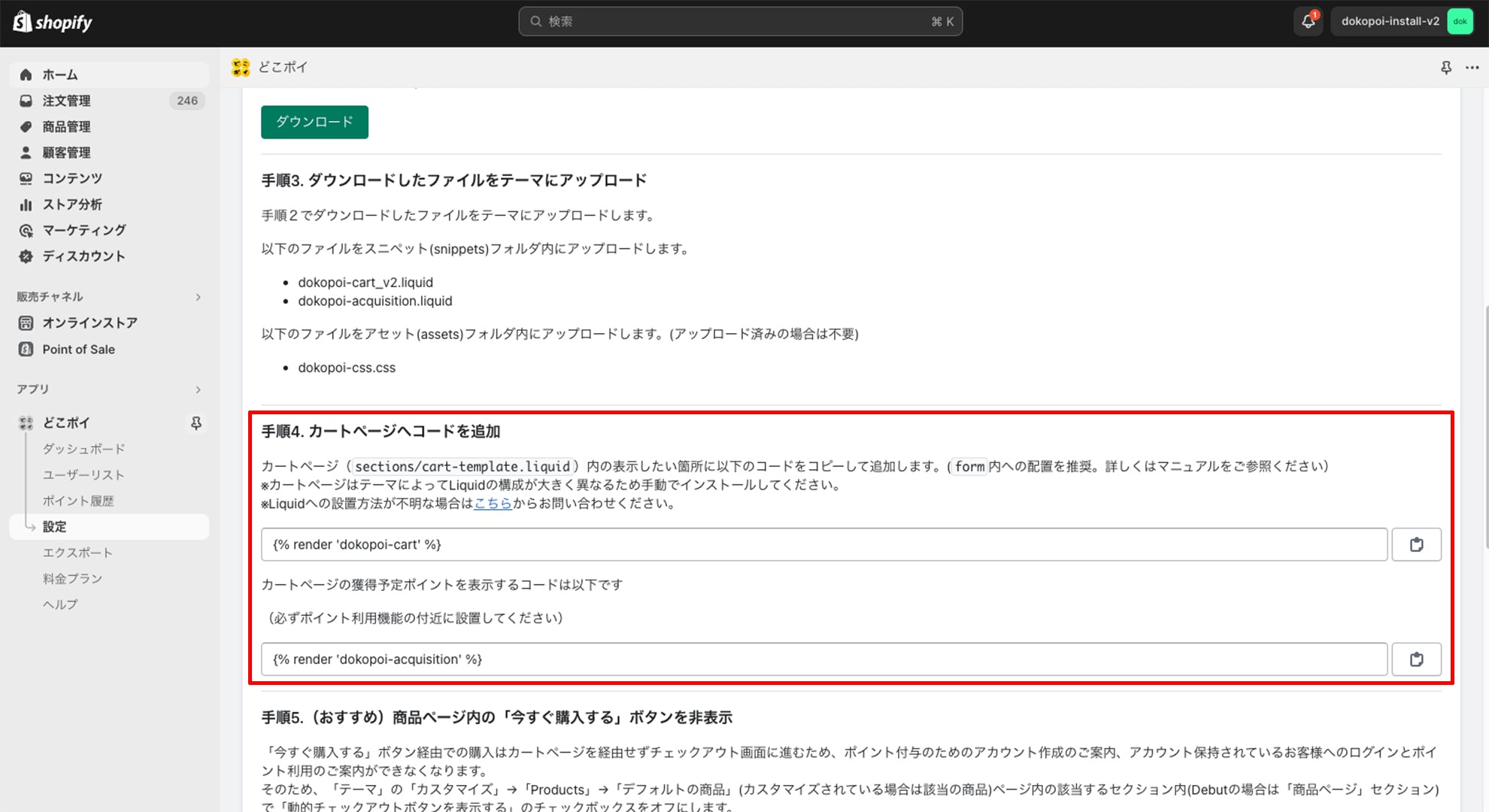
手順4. カートページへコードを追加

カートページ内の表示したい箇所に以下のコードをコピーして追加します。
※カートページはテーマによってLiquidの構成が大きく異なります。
そのため、スニペットを追加する際はご利用中のテーマの仕様を確認した上で行なってください。
{% render 'dokopoi-cart' %}
カートページの獲得予定ポイントを表示するコードは以下です
(必ずポイント利用機能の付近に設置してください)
{% render 'dokopoi-acquisition' %}

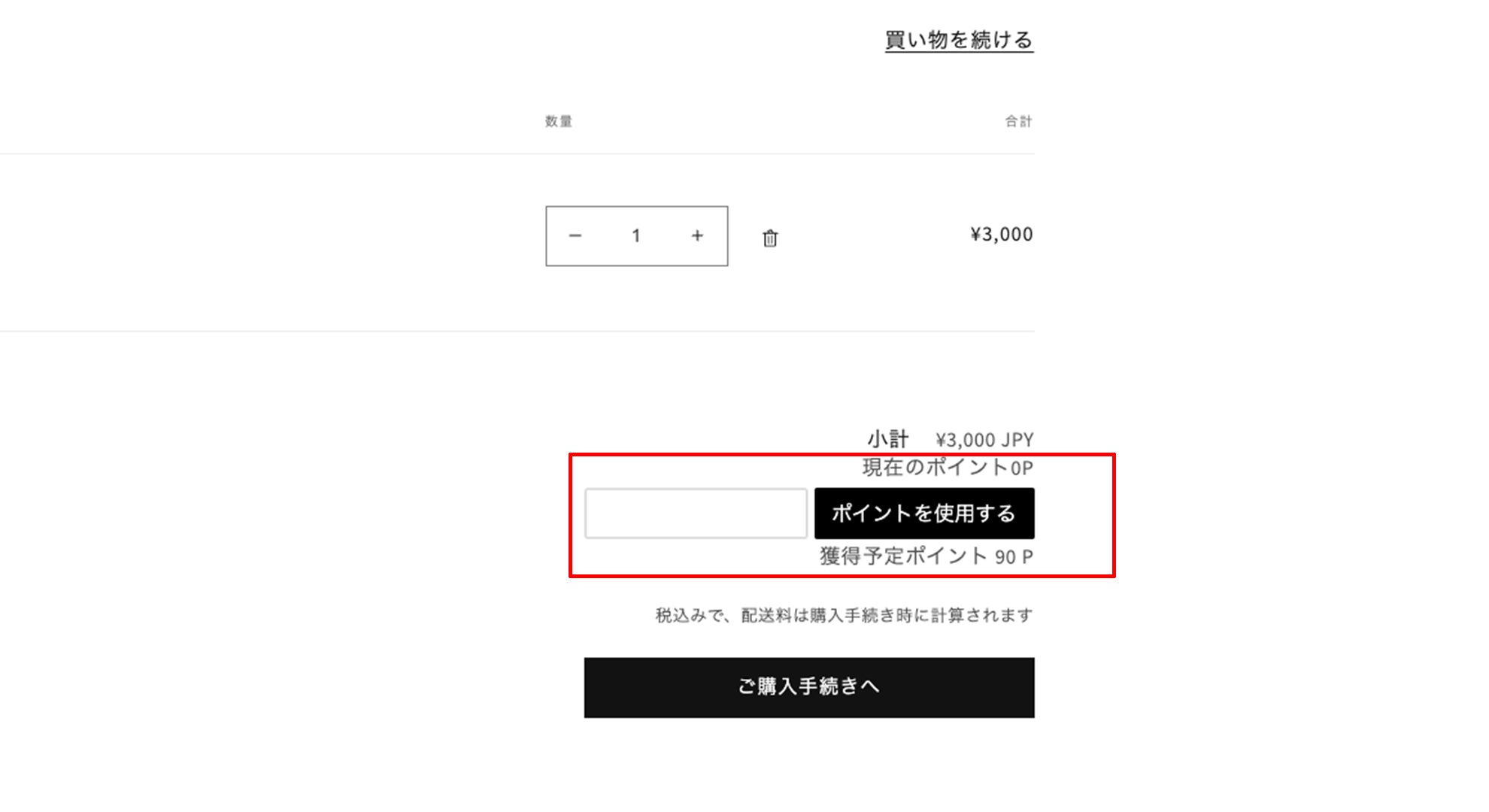
スニペット挿入後は、プレビューでカートに商品を追加し、アカウントをログインして表示されていることを確認してください。
ポイント機能が有効になっていないとサイトに表示されません!
テスト目的でどこポイを利用する場合
- 確認が必要なタイミングで機能を有効化してください
- 確認後は忘れずに機能を無効化してください

手順5.(おすすめ)商品ページ内の「今すぐ購入する」ボタンを非表示
「今すぐ購入する」ボタンはカートページを経由せずにチェックアウト画面に進むため、ポイント機能を利用するためのアカウント作成のご案内や、アカウント保持されているお客様へ、ログインの推進やポイント利用のご案内ができなくなります。
そのため、「テーマ」の「カスタマイズ」→「Products」→「デフォルトの商品」(カスタマイズされている場合は該当の商品)ページ内の該当するセクション内(Debutの場合は「商品ページ」セクション)で「動的チェックアウトボタンを表示する」のチェックボックスをオフにしてください。
【Online store2.0対応テーマの場合】

【それ以外のテーマの場合】

