2022年9月よりどこポイのアプリブロックが新しくなりました。
現在、どこポイのアプリブロックは、旧バージョンと、バージョン2(V2)があります。
V2では、ポイント機能設置の出し入れや、ポイント履歴を表示するテキストの修正がさらに幅広くカスタマイズができます。
※旧バージョンをお使いいただいている場合、現状への影響はございません。
※バージョン2(V2)は、全プランでご利用できます。
※旧バージョンからV2へ移行を行う場合は、手動で行ってください。(自動更新はされません)
マニュアル:(旧バージョン)カートにポイント機能を表示:a. Online Store 2.0対応テーマ(Dawnなど)の場合
バージョン2(V2)でできること
- カートページでの顧客のポイント入力後、リダイレクトせずにポイントが反映されます
- ボタンやブロック要素にidやclassが追加できます
- アプリブロック内のテキスト修正ができます
- アプリブロックのポイント履歴と現在の保有ポイントを別々に表示できます
- ポイント履歴や現在の保有ポイントにカスタムCSSが使えます
- 獲得予定ポイントのブロックが追加できます
CAUTION
ポイント機能が有効になっていないとサイトに表示されません!
テスト目的でどこポイを利用する場合
- 確認が必要なタイミングで「ポイント機能を有効にする」を選択し、保存をしてください
- 確認後は忘れず「ポイント機能を無効にする」を選択し、保存をしてください
カートにポイント機能を表示させましょう
a. Online Store 2.0対応テーマ(Dawnなど)の場合
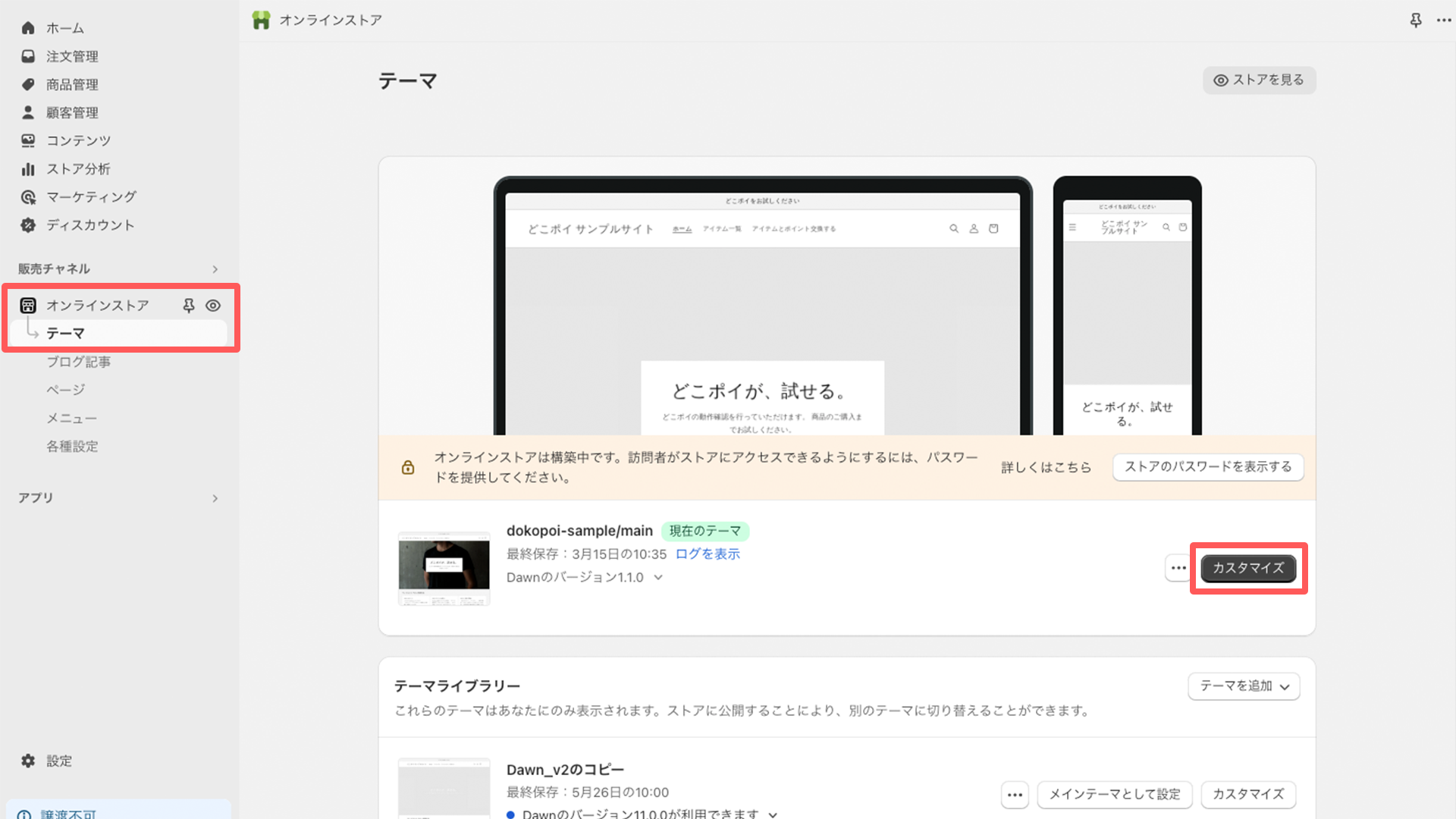
1. オンラインストアの「カスタマイズ」より「カート」をクリックします


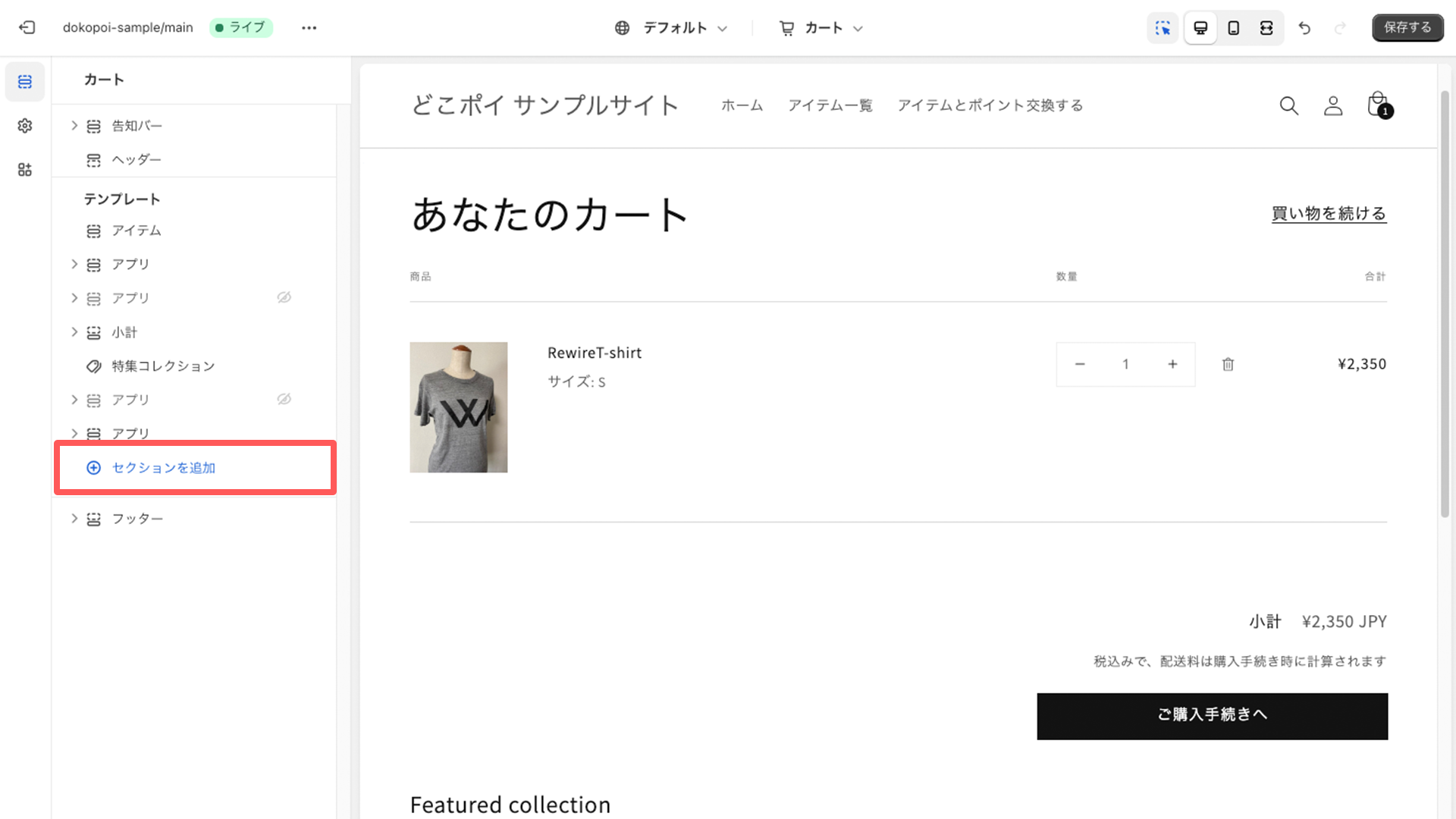
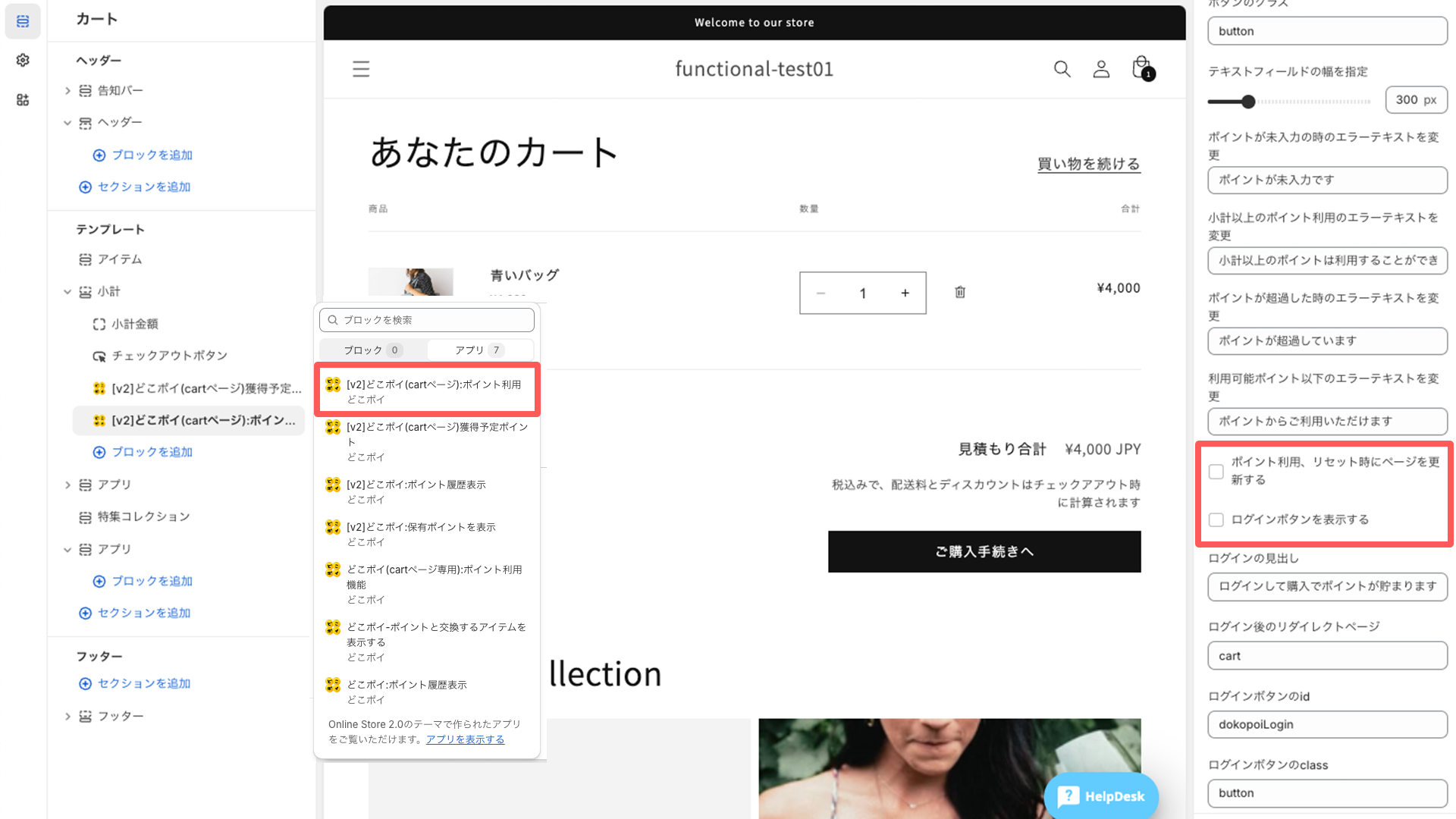
2.左側のページから「セクションを追加」を選択します

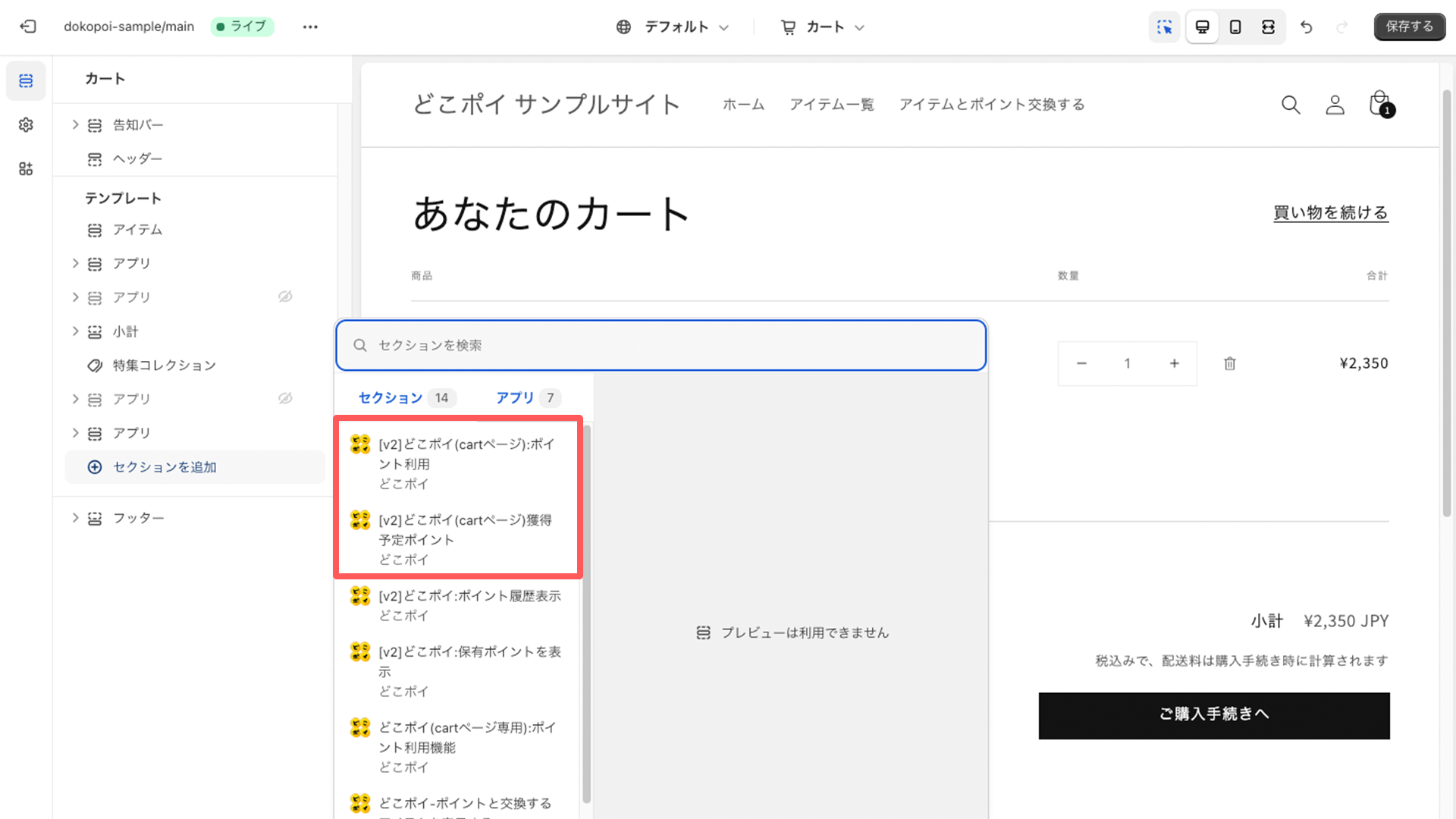
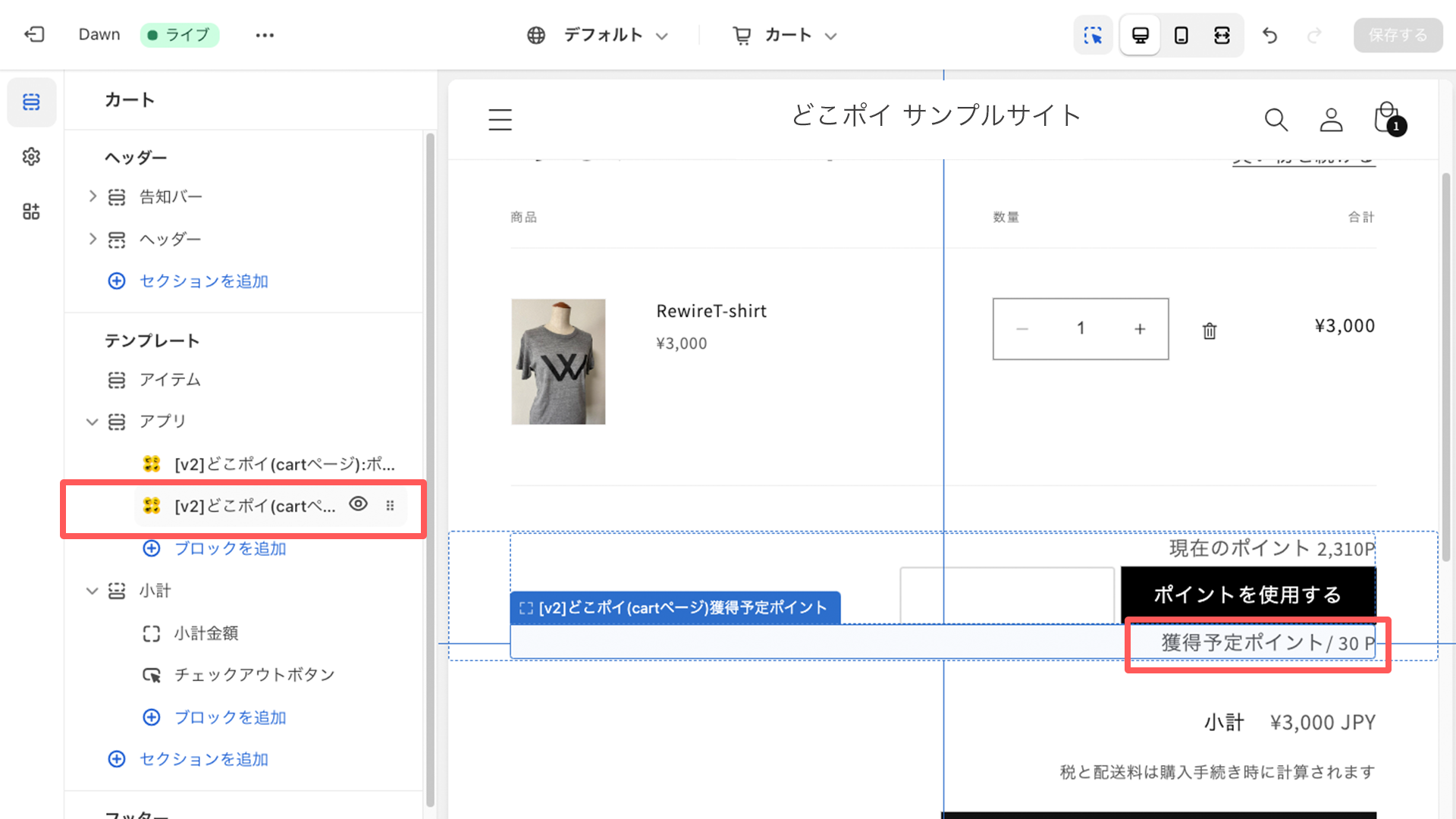
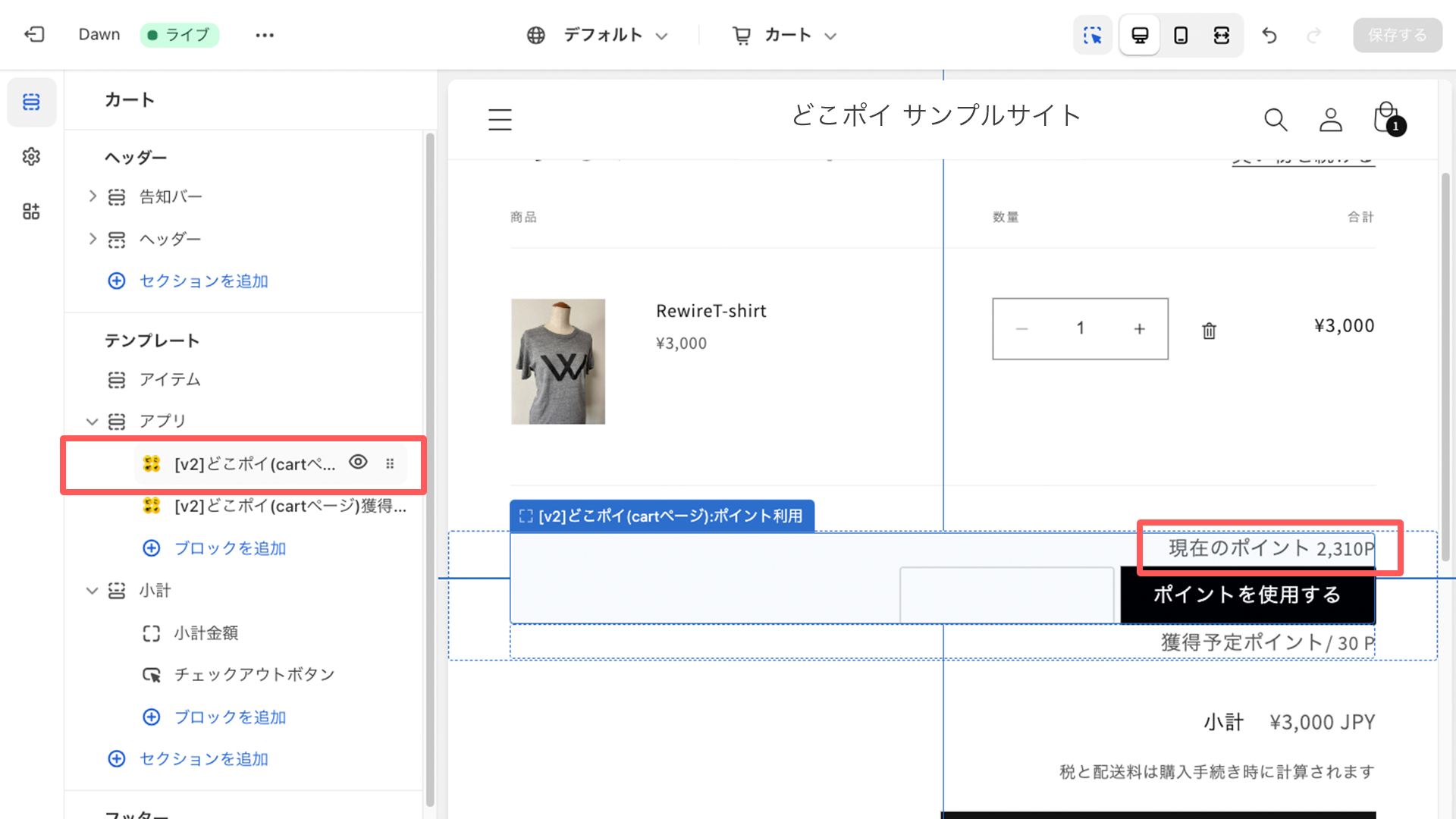
3. 「[v2]どこポイ ( cartページ ) ポイント利用」& 「[v2]どこポイ ( cartページ ) 獲得予定ポイント」を追加します

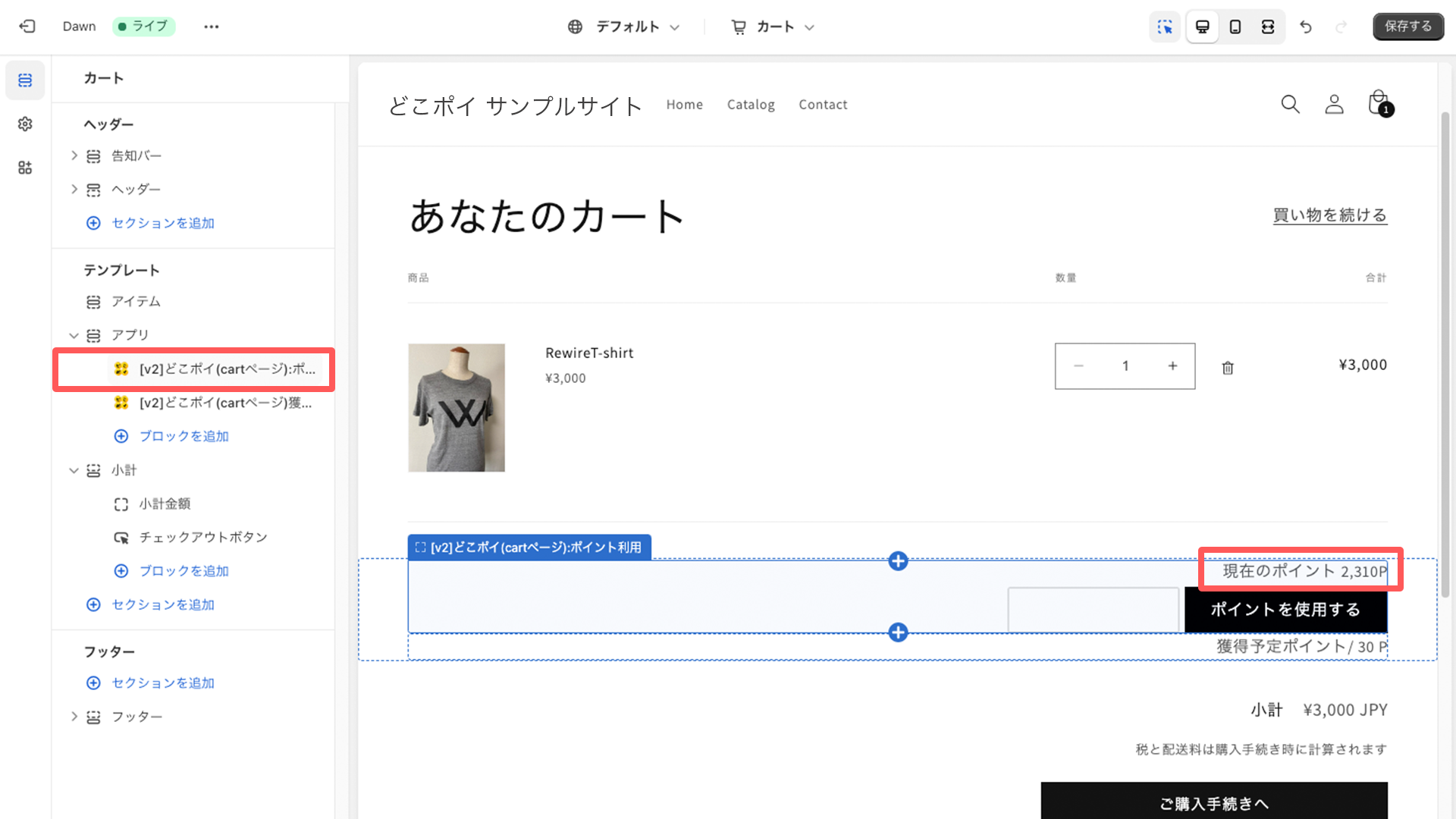
4. カートに商品を追加している状態/ ログイン後にカートに進むとポイント機能が表示されます
*カートに商品が入っていない状態 / ログインされていない状態では表示されません

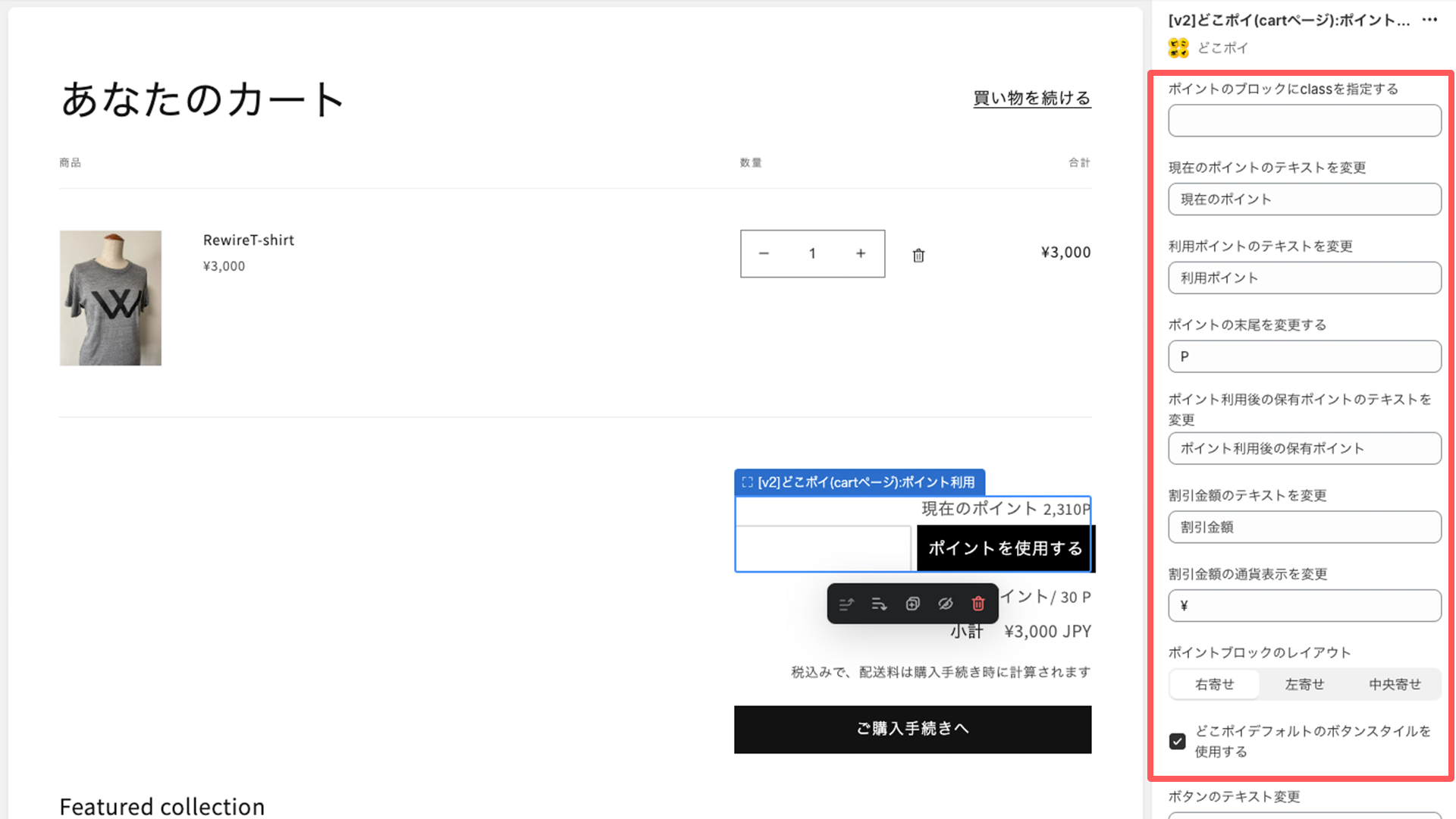
5. 右側ページより、詳細設定ができます
1.Cartページのポイント利用
▶︎どこポイのポイントが表示されるブロック部分のテキスト表示・レイアウト・ボタンにidやclassが追加できるようになりました。
- ボタンに表示されるテキストの変更
- ポイント適用時に表示されるテキストの変更
- ポイントブロックのレイアウト(左寄せ・中央寄せ・右寄せ)の変更
- エラー時に表示するテキストの変更
- 「ポイント利用、リセット時にページを更新する」のチェックボックス
- テーマによって、利用ポイントを入力後にリセットボタンを押すとエラーが表示されるケースがあります。その場合は「ポイント利用、リセット時にページを更新する」のチェックボックスにチェックを入れることで解消する可能性があります。
- 「ログインボタンを表示する」のチェックボックス
- チェックを入れた場合:ログインをせずに商品をカートに追加した際に、ログインを促すボタンが表示されます(例:「ログインするとポイントが貯まります!」ボタンが表示されます)
- ログインボタンの編集

ログインボタンにidやclassが追加できます

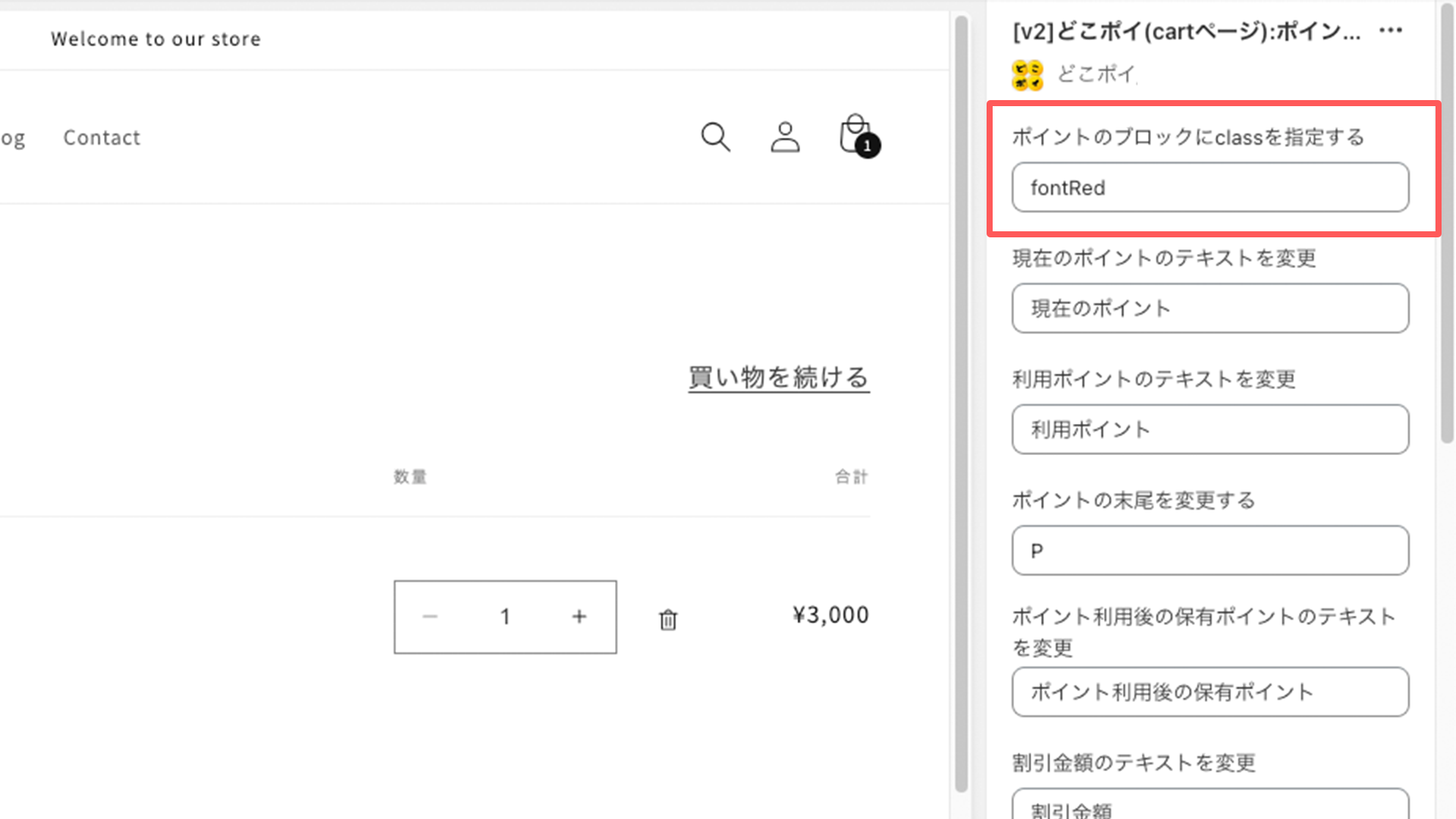
classを追加してからカスタムCSSを記述する
(例)
A.「ポイントのブロックにclassを指定する」に fontRed を追加
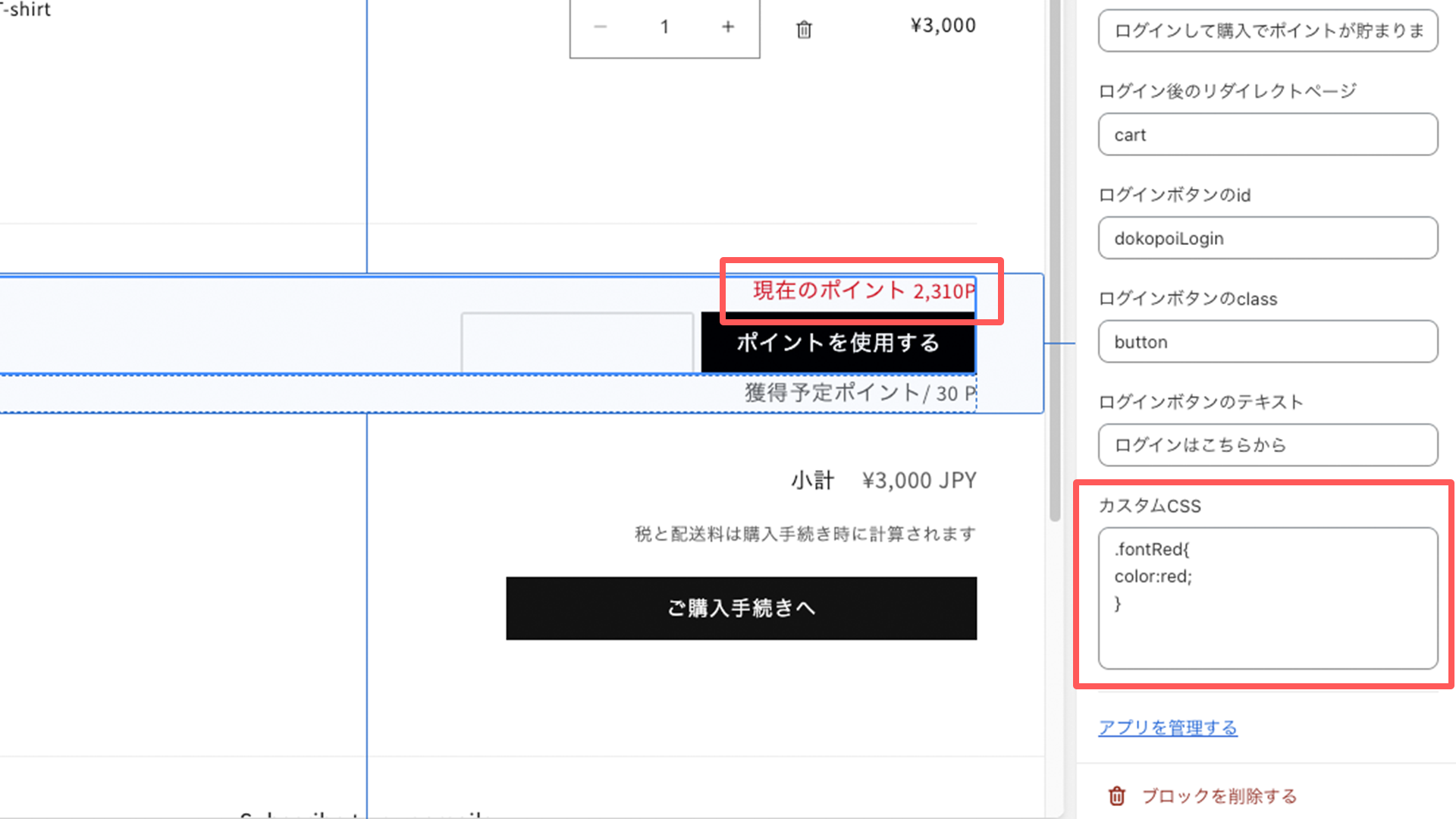
B.「カスタムCSS」にCSSを記述すると該当箇所の文字色が赤に変わる
.fontRed{
color:red;
}

2. Cartページの獲得予定ポイント
▶︎購入の際に獲得できる予定のポイントが表示されます。ポイント利用前後の小計額で獲得ポイントが変更。
獲得予定ポイントは、以下を考慮して計算します。
- 基本設定の付与率
- ポイント付与しない商品に登録している場合(登録した商品は獲得予定ポイントの計算に含まれません)
その他、レイアウトの変更、classを使ったCSSでのカスタマイズが可能です。
- classを指定し、カスタムCSSを追加することによるデザインの変更
- ポイント利用後の獲得ポイントの自動変更
- ポイントブロックのレイアウト(左寄せ・中央寄せ・右寄せ)の変更

保有ポイントを表示
▶︎カートページなどで現在の保有ポイントを表示することができます。

6. ポイント利用に合わせた小計の変更方法について
小計の要素のclassの先頭にdokopoiSubtotalを追加することでディスカウント金額に合わせて小計が変更されます
<p class="dokopoiSubtotal totals__subtotal-value">{{ cart.total_price | money_with_currency }}</p>
7. ポイント機能の利用を開始するには、設定ページの「1.ポイントプログラムの有効化」から有効化してください

Next:【オプション】アカウントページに現在のポイント数・ポイント履歴を表示_:a. Online Store 2.0対応テーマ(Dawnのバージョン7.0.0以降など)の場合
Next:【オプション】アカウントページに現在のポイント数・ポイント履歴を表示_:b. コードで導入する場合
Next:ポイント初期設定
